目次
AsciiDoc文書作成入門 AsciiDoc文書作成入門 GitLab入門
AsciiDoc文書作成入門:: Asciidocによる文書作成環境の構築
農林水産技術会議事務局 筑波産学連携支援センター
ver. 1.2, 2022-05-25
1. はじめに
マニュアルや操作説明書など、改版を繰り返す文書や、共同で執筆する文書などは、バージョン管理システムにより、最新版や改版履歴の管理が必要です。 Wordなどで作成されることが多いと思いますが、バージョン管理システムとの親和性やテキストデータの流用性、検索性に優れた軽量マークアップ言語の AsciiDoc を紹介します。
ここで紹介する AsciiDoc は、PDF形式の出力を前提に、Asciidoctor, Asciidoctor-pdf について説明します。
この文書も、AsciiDocで記述し、Git(バージョン管理システム)で修正履歴を管理しています。
2. AsciiDocとは
AsciiDocは、軽量マークアップ言語の一つです。 軽量マークアップ言語は、シンプルなテキストで文書構造を記述し、HTMLなどに変換して利用することができる言語で、 markdown, AsciiDoc, ReStructuredText などがあります。 Wikiの記述構文も軽量マークアップ言語の一つと考えられます。
AsciiDocは、テキストエディタを使って容易に記述することができることから、プログラム開発での情報共有などに利用されていますが、HTML, PDF, ePubなどに変換することで、仕様書や報告書、マニュアルなど出版レベルの高度な文書構造の記述も可能です。
2.1. AsciiDocでできること
- 議事録、報告書(数ページ以内) markdownと同様にテキストエディタでシンプルなテキストメモを作成し、見出しや箇条書きなどの体裁を整えPlain Textのままメールで確認(Plain Textでも可読性が高い)、PDFなどに変換して提出する。
- Wiki, HTMLドキュメント GitHubのWikiなどでもAsciiDocがつかえます。また、AWSによるクラウド入門もAsciiDocで書かれています(HTMLに変換)。
- 論文 図表などを含む論文形式の文書も作成できます。markdownよりも表などの表現や相互参照なども記述できます。
- 仕様書、要件定義書 数十ページに及ぶような文書も書くことができます。ファイルを分割しincludeすることも可能です。WordなどよりもGitでのバージョン管理に適しており、複数での共同執筆もできます。
- 技術文書、マニュアル GitProなど、500ページを超えるマニュアルとその翻訳版、オライリーの電子書籍原稿にもAsciiDocが使われています。
- HTML文書、電子出版 HTML5, ePUB, DocBookなどのフォーマットに変換することで、電子出版やWebでの公開ができます。
- PDF文書 PDFファイルに変換することで、印刷物や納品物としての電子ファイル提供ができます。
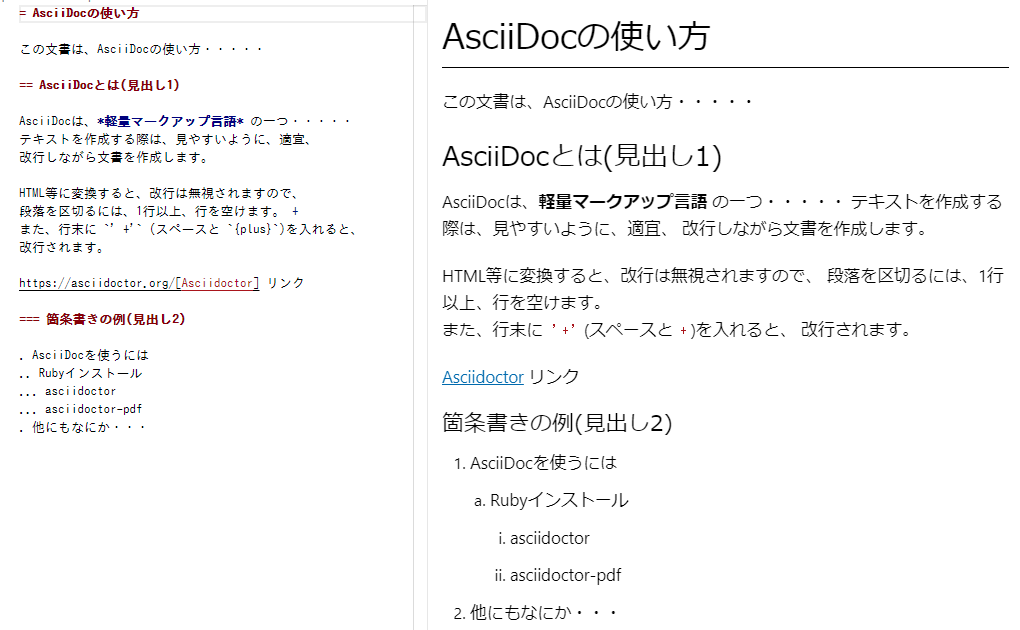
図 1. AsciiDocテキストとプレビュー
3. AsciiDoc文書作成環境構築
ここでは、主に、Windowsでの環境構築について説明します。なお、WSL(Windows Subsystem for Linux)でも環境構築ができます。 WSLインストールやLinux環境について詳しく説明をしませんが、WSLの方が処理速度も早いので、既にWSL環境がある方やLinuxに興味のある方は試してください。
3.1. Asciidoctorインストール
Asciidoctorは、AsciiDocで書かれた文書をHTML5, DocBook, PDFなどに変換するツールで、 Rubyで書かれています。
Asciidoctorは、RubyGem (gem)パッケージとして配布されています。また、主要なLinuxディストリビューションやmacOS用のパッケージとしても配布されています。
- Linuxのパッケージマネージャ
- Linuxディストリビューションのパッケージマネージャで、asciidoctorをインストールすることができます。必要なRubyなどのパッケージもインストールされます。
- Ubuntu, Debian
sudo apt install asciidoctor
WSL環境のUbuntuでも同じ
- Fedora, CentOS, RHEL
sudo dnf install asciidoctor
- macOS(Homebrew)
macOSでは、Homebrewを使用してAsciidoctorをインストールすることができます。- Homebrew
brew install asciidoctor
3.1.1. Windowsでのインストール
AsiiDoc(asciidoctor)を利用するには、Rubyの環境が必要です。
- Rubyのインストール
- Rubyinstaller
お勧めは、 [we recommend that you use the Ruby+Devkit 2.7.X (x64) installer] となっています。
- ダンロードしたインストーラを実行(ダブルクリック)してインストールを開始します。
- ライセンスに同意して、インストールを進めます。(基本的に標準設定のまま進める)
- インストールが終了し「Finish」ボタンをクリックすると、「MSYS2」のインストール画面が開きます。
図 2. Rubyインストール終了
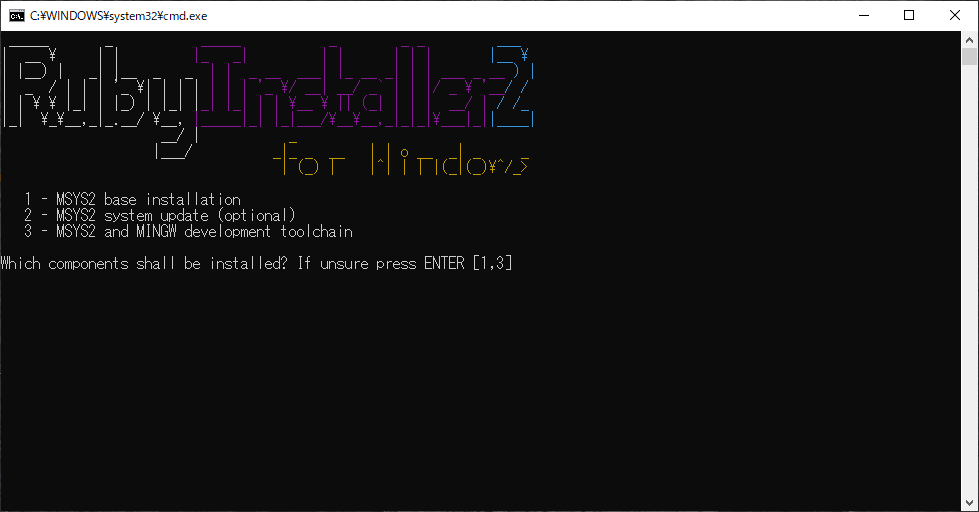
図 3. MSYS2インストール
- 上の画面で、[
1,3]または、[1,2,3]と入力し、[Enter]キーを押します。
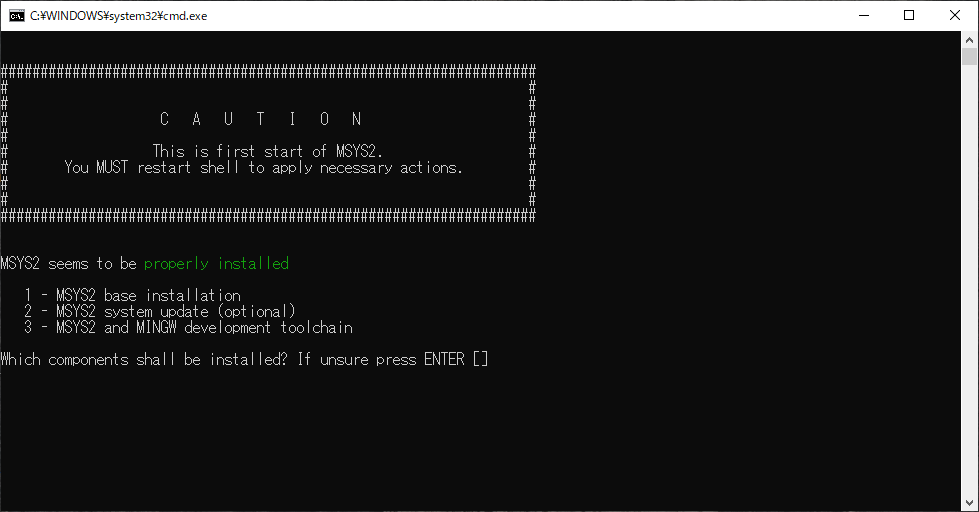
図 4. MSYS2インストール終了
- 上の画面で、[Enter]キーを押して終了します。
3.1.1.1. asciidoctor-pdfインストール
- Rubyのコマンドプロンプトを起動します。
- Windowsメニューから「Ruby 2.x.x-x64 with MSYS2」の「Start Command Prompt with Ruby」を起動します。
図 5. Start Command Prompt with Ruby
- コマンドプロンプトから、以下のコマンドによりasciidoctorをインストールします。
ruby 2.7.2p137 (2020-10-01 revision 5445e04352) [x64-mingw32] C:\Users\koshihikari> gem install asciidoctor (1) ............................................................. (2) Successfully installed asciidoctor-2.0.12 Parsing documentation for asciidoctor-2.0.12 Done installing documentation for asciidoctor after 2 seconds 1 gem installed C:\Users\koshihikari> gem install asciidoctor-pdf --pre (3) ............................................................. Successfully installed asciidoctor-pdf-1.5.4 Parsing documentation for asciidoctor-pdf-1.5.4 Done installing documentation for asciidoctor-pdf after 1 seconds 1 gem installed
| 1 | gem install asciidoctor コマンドで asciidoctor をインストールします。 |
| 2 | インストール時のメッセージが大量に表示 |
| 3 | gem install asciidoctor-pdf --pre asciidoctor-pdf をインストールします。 --pre は、先行リリース版(最新)をインストールするオプション。 |
| Rubyのコマンドプロンプトを使って説明しましたが、RubyのPATHが設定されていれば、PowerShellやGitBashからでも実行可能です。 |
- asciidoctor-pdfインストール(Windows以外)
- LinuxやmacOSでも、gemコマンドでasciidoctor-pdfをインストールします。
$ gem install asciidoctor-pdf --pre (1) Fetching asciidoctor-pdf-1.5.4.gem ERROR: While executing gem ... (Gem::FilePermissionError) You don't have write permissions for the /var/lib/gems/2.7.0 directory. $ sudo gem install asciidoctor-pdf (2) [sudo] password for koshihikari: Successfully installed asciidoctor-pdf-1.5.4 Parsing documentation for asciidoctor-pdf-1.5.4 Done installing documentation for asciidoctor-pdf after 0 seconds 1 gem installed
| 1 | Linuxなど、Rubyのインストール環境によっては、管理者権限が必要な場合があります。 |
| 2 | sudo コマンドを使って、管理者権限で gem install を実行 |
% gem install asciidoctor
Fetching asciidoctor-2.0.12.gem
ERROR: While executing gem ... (Gem::FilePermissionError)
You don't have write permissions for the /Library/Ruby/Gems/2.6.0 directory.
システム標準のrubyを使用した場合、インストールできません。
この場合、rbenvを使ってRubyの管理を行い、ユーザ環境のrubyを使うようにします。 rbenvを使うことで、標準のruby 2.6.3よりも新しい、ruby 2.7.2などを使うことができます。|
4. AsciiDocの基本操作
asciidoctor, asciidoctor-pdf のインストールが完了すれば、AsciiDocで記述したテキストをHTMLやPDFに変換することができます。
- メモ帳などで、AsciiDocテキストを作成(example-01.adoc)します。
= AsciiDocの使い方 この文書は、AsciiDocの使い方・・・・・ == AsciiDocとは(見出し1) AsciiDocは、*軽量マークアップ言語* の一つ・・・・・ テキストを作成する際は、見やすいように、適宜、 改行しながら文書を作成します。 HTML等に変換すると、改行は無視されますので、 段落を区切るには、1行以上、行を空けます。 + また、行末に `' +'` (スペースと `{plus}`)を入れると、 改行されます。 https://asciidoctor.org/[Asciidoctor] リンク
- AsciiDocテキストファイルを作成し、拡張子
.adocを付けて保存
4.1. asciidoctor (HTML5出力)
- PowerShellなどコマンド操作のできる環境を開き、asciidoctorを実行します。
> cd example (1) > asciidoctor example-01.adoc (2) > dir ディレクトリ: C:\Users\koshihikari\example Mode LastWriteTime Length Name ---- ------------- ------ ---- -a---- 2021/03/12 14:30 570 example-01.adoc -a---- 2021/03/12 15:40 31948 example-01.html (3)
| 1 | 作成したAsciiDocテキストファイルを保存したフォルダに移動 |
| 2 | asciidoctor コマンドを実行 |
| 3 | HTML5 に変換されたファイル(example-01.html)が作成される |
作成された html ファイルをブラウザで開くと、以下のように整形されます。
図 6. 生成されたHTMLドキュメントをプレビュー
4.2. asciidoctor-pdf (PDF出力)
- PDFを生成するには、asciidoctor-pdf コマンドを使います。
> asciidoctor-pdf example-01.adoc (1)
- 日本語の場合、アトリビュートを指定するオプションが必要です。
> asciidoctor-pdf -a pdf-theme=default-with-font-fallbacks -a scripts=cjk example-01.adoc
-a pdf-theme=default-with-font-fallbacks- デフォルトのフォントには、日本語が含まれていないため、fallbak fontを追加した拡張テーマを指定します。
-a scripts=cjk- 日本語と英語が混在した文書で、ワードラップ(改行位置)を修正するオプションです。
4.2.1. アトリビュートオプション
asciidoctor-pdfで指定したアトリビュートオプションについては、 AsciiDocテキストファイルに記述することが可能です。
= AsciiDocの使い方 :scripts: cjk (1) :pdf-theme: default-with-font-fallbacks (2) この文書は、AsciiDocの使い方・・・・・ == AsciiDocとは(見出し1) AsciiDocは、*軽量マークアップ言語* の一つ・・・・・ テキストを作成する際は、見やすいように、適宜、 改行しながら文書を作成します。
| 1 | ワードラップ修正オプション |
| 2 | 日本語を含むフォント拡張テーマ |
AsciiDocテキストにアトリビュートオプションを入れると、毎回コマンドオプションを指定する必要はありません。
> asciidoctor-pdf example-01.adoc (1)
| 1 | アトリビュートオプションなしでも、文字化けしません。 |
5. VSCodeを使った文書作成環境
Visual Studio Code (VSCode)は、マイクロソフトが無料で公開している軽量なコードエディタで、拡張機能を使用してAsciiDocの編集やプレビュー、ターミナル機能を利用したコマンドの実行など、AsciiDoc文書作成環境として利用することができます。
VSCodeは、Windows, macOS, Linuxなどに対応しており、どのOSでも同様の使い方が可能です。また、プログラム開発だけではなく、拡張機能によりmarkdownやasciidoc,LaTeXなど文書作成環境としても利用できます。
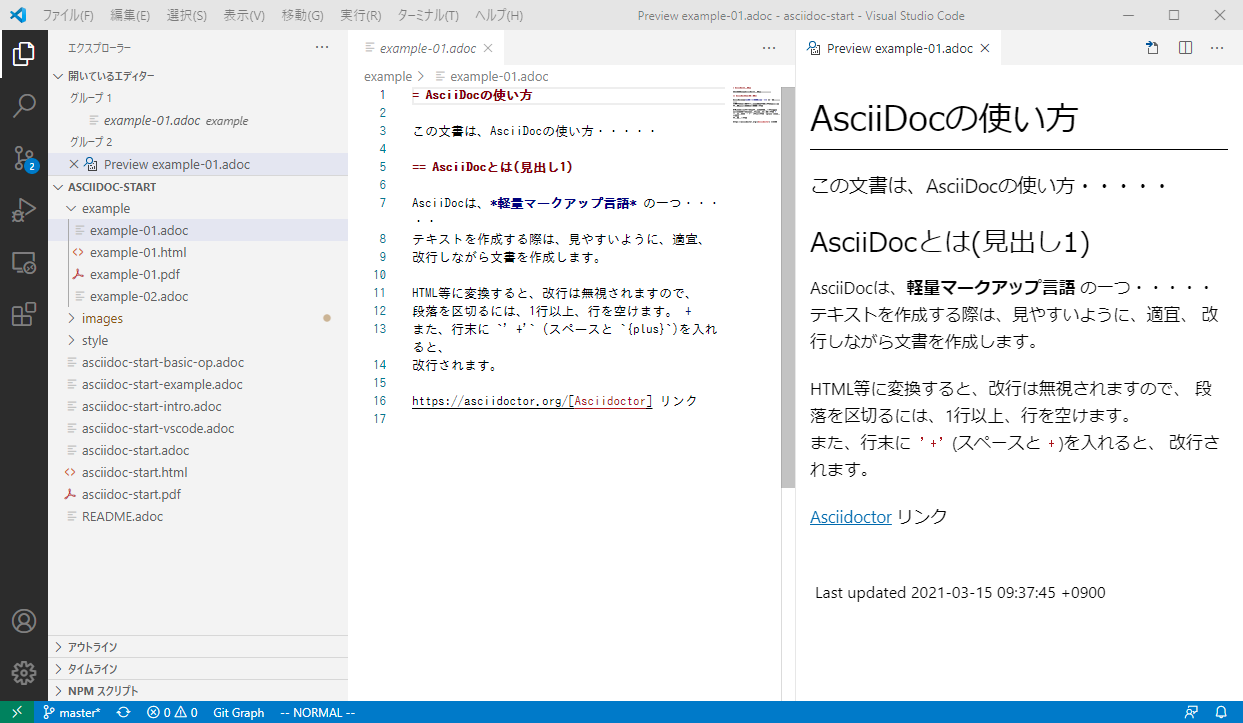
図 9. VSCodeによるAsciiDocプレビュー
5.1. VSCodeのダウンロードとインストール
- Visual Studio Code 公式サイト ( https://code.visualstudio.com )
 図 10. VSCodeの公式サイト
図 10. VSCodeの公式サイト
- 公式サイトから自分のPC環境に合ったインストーラーをダウンロードします。
- Windows 10であれば、User Installer 64 bit (Intel 64環境の場合)をダウンロードします。 (自分だけで使うのであればSystem Installerは不要)
- macOSの場合、IntelかApple Siliconかを選択します。
- Linuxの場合は、OSのパッケージ管理ツールでインストール可能です。また、Snap版で最新版を利用できます。
- 一般ユーザ権限で、インストーラを実行してインストールします。(Windows)
5.1.1. 拡張機能
VSCodeは、拡張機能を追加することで、使い勝手が良くなります。 お勧めの拡張機能を紹介します。
- Japanese Language Pack for VS Code
-
- 拡張機能のメニューを表示
- japanese を検索
- Japanese Language Pack for VS Codeをインストール
-
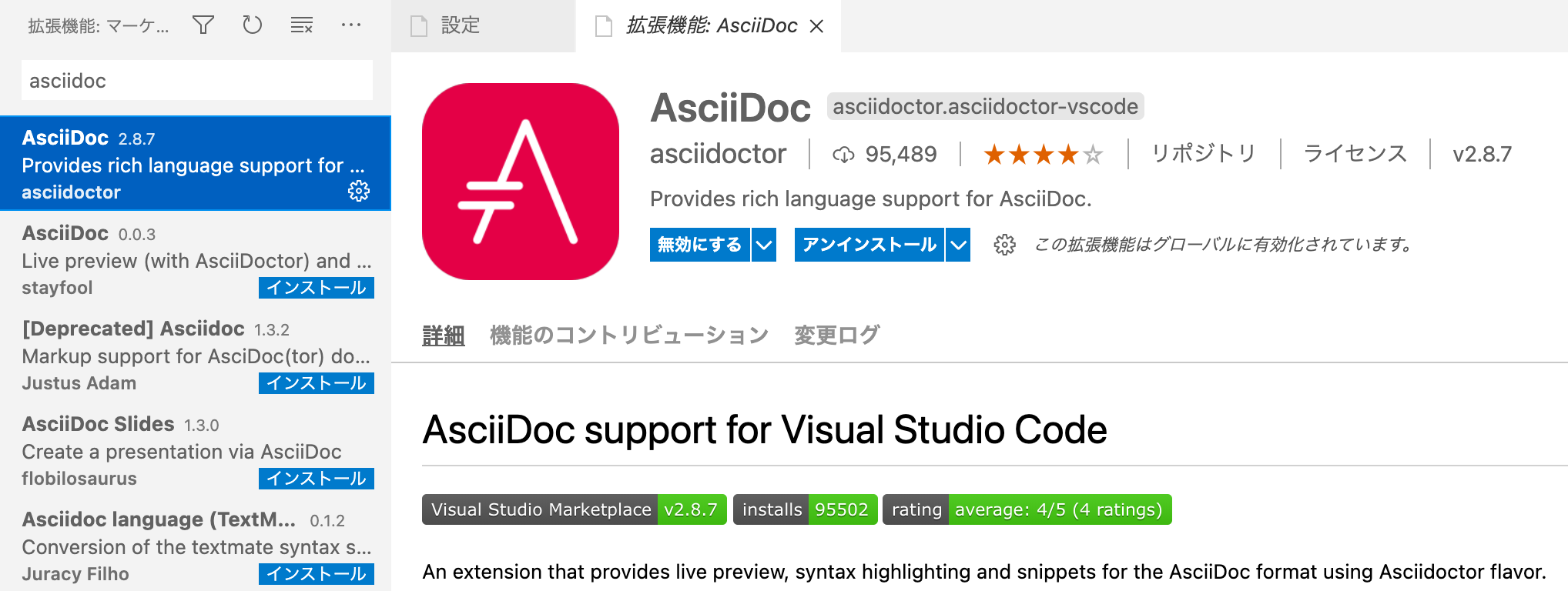
- AsciiDoc
- AsciiDocの書式を見やすく表示(シンタックスハイライト)します。
- AsciiDocをプレビュー(HTMLと同様に表示)し、出力イメージを見ながら編集ができます。
-
- asciidoc を検索
- AsciiDoc をインストール
- 拡張機能の設定により、PDF出力などが可能
- vscode-pdf
-
- ext:pdf を検索
- vscode-pdfをインストール
-
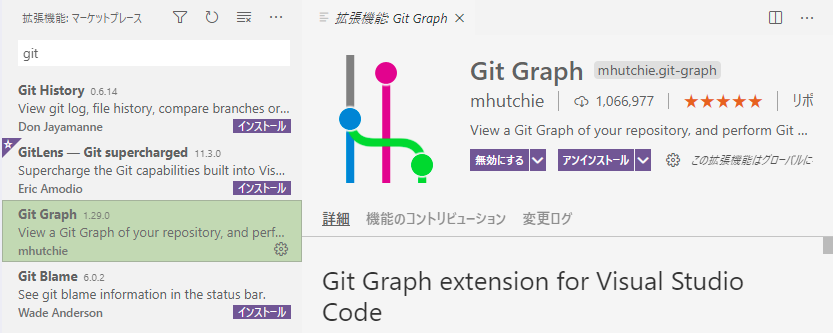
- Git Graph (Gitがインストールされている場合)
- Gitログを見やすく表示します。
-
- git を検索
- Git Graphをインストール
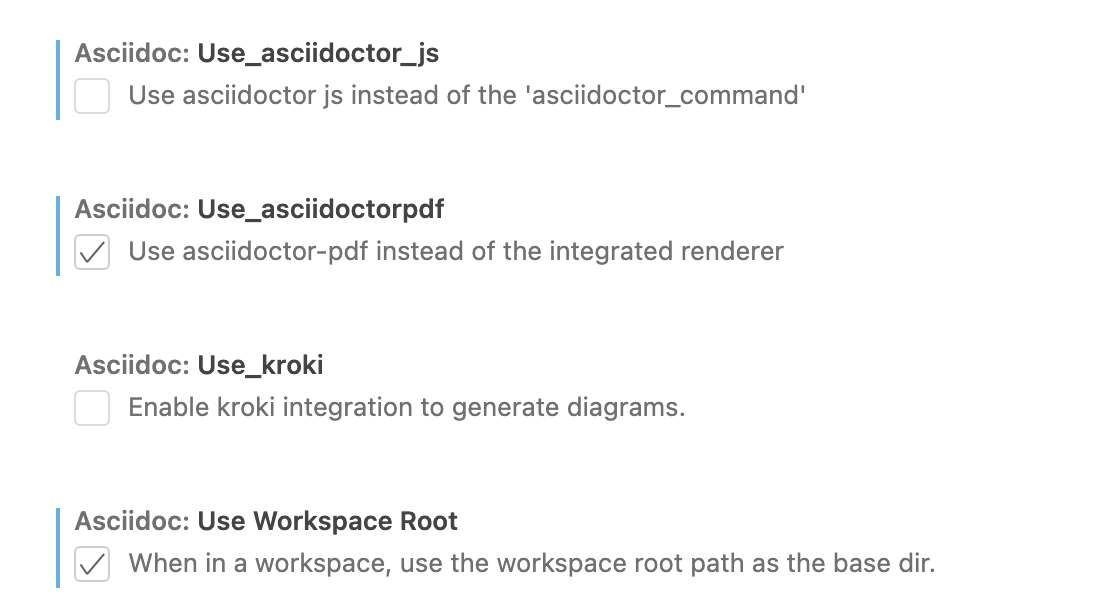
5.1.2. AsciiDoc 拡張機能の設定
AsciiDoc拡張機能の設定を行うことで、VSCodeの「コマンドパレット」機能を使ってPDFファイルへのエクスポートを行うことができます。 asciidoctor, asciidoctor-pdfがインストールされていることが前提です。 (Wkhtmltopdfを使ってasciidoctor-pdf無しでもPDF出力することはできますが、HTMLをPDFに変換するため、出力イメージが異なります。)
- Asciidoc: Use_asciidoctor_js
- □ Use asciidoctor js instead of the 'asciidoctor_command'
- チェックを外す JavaScript版のasciidoctorを使わない。(PCにインストールしたasciidoctor(Ruby版)を使う)
- Asciidoc: Use_asciidoctorpdf
- √ Use asciidoctor-pdf instead of the integreted renderer
- チェックを入れる PCにインストールしたasciidoctor-pdf(Ruby版)を使う。
- Asciidoc: Use Workspace Root
- √ When in a workspace, use the workspace root path as the base dir.
- チェックを入れる ワークスペースのrootパスをベースディレクトリとする。
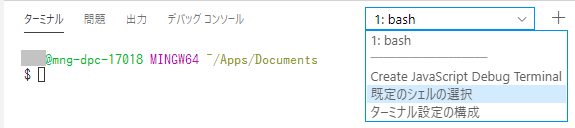
5.1.3. ターミナルの規定のシェル設定
Git Bashがインストールされていれば、ターミナルを開いてコマンドでの操作ができます。 Gitがインストールされていない場合は、Command Promptを規定のシェルに設定します。
asciidoctor-pdfのオプション指定などを行う場合、ターミナルから実行します。
- ターミナルの規定のシェルを設定します。
- 上部の「ターミナル」メニューから「新しいターミナル」を開きます。
5.2. AsciiDoc文書作成
VSCodeを起動し、「ファイル」メニューから、「フォルダーを開く」(macOSの場合「開く」)を選択して、AsciiDoc文書を作成するフォルダーを開きます。
5.2.1. 文書の入力
- 「新規ファイル」や既存のAsciiDocファイル(拡張子.adocなど)を開いて文書を入力します。
= AsciiDocの使い方 この文書は、AsciiDocの使い方・・・・・ == AsciiDocとは(見出し1) AsciiDocは、*軽量マークアップ言語* の一つ・・・・・ テキストを作成する際は、見やすいように、適宜、 改行しながら文書を作成します。 HTML等に変換すると、改行は無視されますので、 段落を区切るには、1行以上、行を空けます。 + また、行末に `' +'` (スペースと `{plus}`)を入れると、 改行されます。 https://asciidoctor.org/[Asciidoctor] リンク
-
- プレビューは、文書の入力とほぼ同時に再表示されますので、プレビューイメージを見ながら文書を編集することができます。
5.2.2. PDFファイルへのエクスポート
拡張機能の設定により、コマンドパレット機能を使ってPDFファイルへの出力が可能です。
- VSCodeのエクスプローラー(左側のファイルリスト)から、PDFに出力するAdciiDocファイル(example-01-1.adoc)を選択しておきます。
= AsciiDocの使い方 :scripts: cjk (1) :pdf-theme: default-with-font-fallbacks (2) この文書は、AsciiDocの使い方・・・・・ == AsciiDocとは(見出し1) AsciiDocは、*軽量マークアップ言語* の一つ・・・・・ テキストを作成する際は、見やすいように、適宜、 改行しながら文書を作成します。
|1|ワードラップ修正オプション |
| 2 | 日本語を含むフォント拡張テーマ * コマンドパレットでは、オプション指定ができませんので、日本語に関する属性オプションをAsciiDocファイルに記述しておく必要があります。 |
- ファイルの保存場所などを指定し、エクスポートを実行すると、右下にメッセージが表示されます。
- 「Open File」をクリックすれば、PDF表示ソフトに表示されます。
- Successfully以外のメッセージが表示される場合は、拡張機能の設定やasciidoctor-pdfのインストール、出力元のファイルに問題があると考えられます。
5.2.2.1. ターミナルからのコマンド
コマンドパレットからPDF出力を実行することはできますが、コマンドオプションを指定する場合など、ターミナルからのコマンド実行も必要となります。
-
- コマンドプションを指定して、asciidoctor-pdfを実行
5.3. Gitの操作
Gitがインストールされている場合は、バージョン管理を行うことができます。
AsciiDocは、テキストファイルなので、プログラムソースコードのようにバージョン管理システムを使うことで、変更箇所の差分を見やすく表示したり、共同で文書を作成することが容易になります。
5.3.1. リポジトリを開く
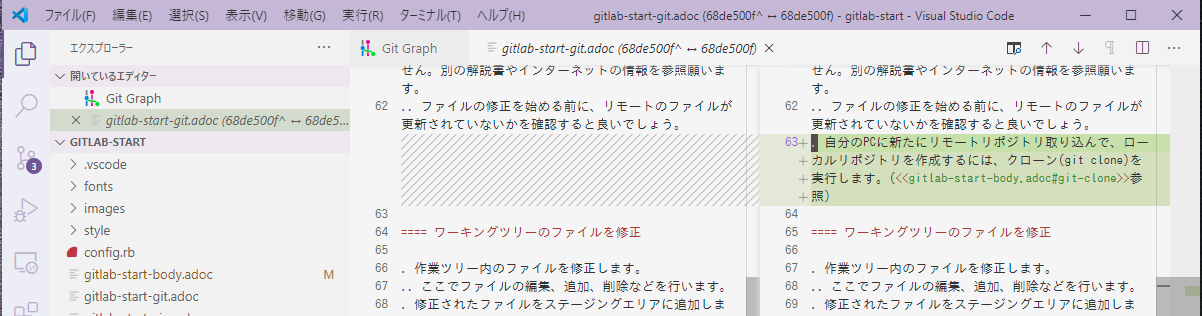
5.3.2. ファイルの編集
- 新規ファイルや既存ファイルの編集を行います。
- ファイルリストには、ファイル名の右側に M, Uなどが表示されます。
- M: Modified 変更のあったファイル
- U: UnTracked 追跡されていない(Gitの管理下にない)ファイル
5.3.3. ステージング(git add)
図 24. ステージング
- Gitの機能を選択
- 変更済みファイル M:変更 U:未追跡ファイル
ファイルを選択して、ファイル名右の をクリックすると、ステージングエリアに追加される。
- 変更されたファイルの差分(diff)が表示される。
- ステージングエリアのファイル
5.3.4. コミット(git commit)
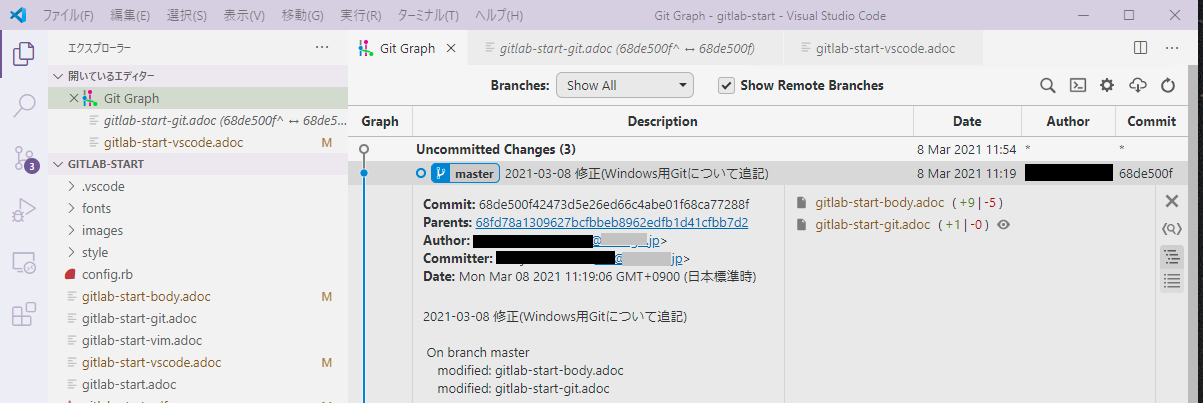
5.3.5. ログ(git log)
図 26. ログ
- ログ表示(Git Graphアイコン)をクリックして、git logを表示します。
- 任意のログをクリックすると詳細が表示され、変更されたファイルの差分などもマウス操作で見ることができます。
図 27. ログ詳細
図 28. 差分表示
5.3.6. プシュ & プル
VSCodeのメニューにも「プッシュ」や「プル」がありますが、ssh認証に失敗するなど不具合があるため、ターミナルからコマンドにより操作します。 (ssh-agentなどを利用してVSCodeから操作する方法もありますが、SSHの設定やssh-agentなどが必要となることから、コマンドによる操作のほうが容易)
リスト 1. プッシュに失敗した際のメッセージ
> git push origin master:master Permission denied, please try again. Permission denied, please try again. git@gitlab.example.com: Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password). fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists.
リスト 2. ターミナルからgit logコマンドを実行
$ git log commit bedd7c3628d7317c2bd3cfa1f2d6eadde26d243b (HEAD -> master) Author: Hikari KOSHINO <koshihikari@example.com> Date: Wed Mar 3 20:01:05 2021 +0900 2021-03-03 Vimの使い方を追加した。 commit 927207f43755f641fcbb68f39bdd1bdface53d27 (origin/master, origin/HEAD) Author: Hikari KOSHINO <koshihikari@example.com> Date: Wed Mar 3 18:11:20 2021 +0900 2021-03-03 PDFに改ページとコマンドラインを入れてみた。
リスト 3. ターミナルからgit pushコマンドを実行
$ git push Enter passphrase for key '/Users/koshihikari/.ssh/id_ed25519': Enumerating objects: 12, done. Counting objects: 100% (12/12), done. Delta compression using up to 8 threads Compressing objects: 100% (7/7), done. Writing objects: 100% (7/7), 85.17 KiB | 3.41 MiB/s, done. Total 7 (delta 4), reused 0 (delta 0) To gitlab.example.com:koshihikari/gitlab-start.git 927207f..bedd7c3 master -> master
6. AsciiDoc文書の記述方法
6.1. 文書タイトル
- この例では、以下の構成を示しています。
- 文書タイトル, 著者, バージョン
- 文書属性(アトリビュート)指定
- 本文
- 項目見出し1
- 本文, 強調文字, 段落, 改行
- リンク
- コメント
- AsciiDocのテキスト
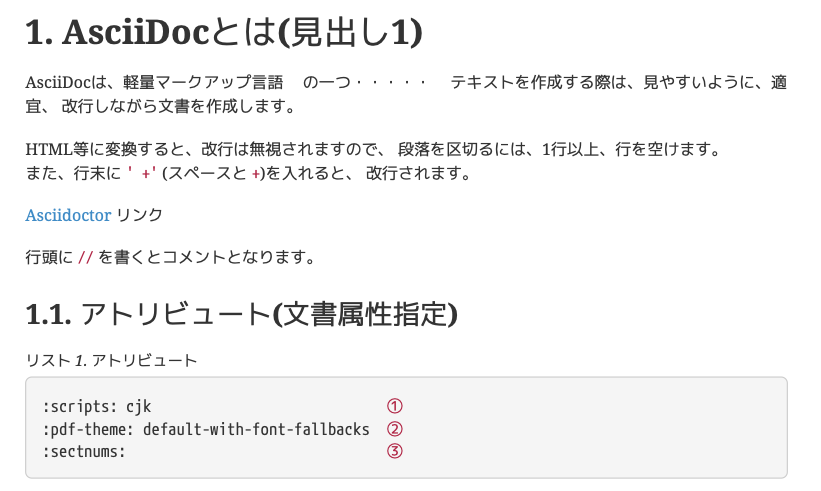
リスト 4. example-02.adoc
= AsciiDocの使い方 著者 Hikari KOSHINO <koshihikari@example.com> Ver.1.0, 2021-03-12 :scripts: cjk :pdf-theme: default-with-font-fallbacks :sectnums: この文書は、AsciiDocの使い方・・・・・ == AsciiDocとは(見出し1) AsciiDocは、*軽量マークアップ言語* の一つ・・・・・ テキストを作成する際は、見やすいように、適宜、 改行しながら文書を作成します。 HTML等に変換すると、改行は無視されますので、 段落を区切るには、1行以上、行を空けます。 + また、行末に `' +'` (スペースと `{plus}`)を入れると、 改行されます。 https://asciidoctor.org/[Asciidoctor] リンク 行頭に `//` を書くとコメントとなります。 // コメント行は、HTMLなどに変換すると無視されます。
図 29. プレビューで表示したイメージ
6.2. アトリビュート
example-02.adocの文書属性(アトリビュート)説明と、ソースコードやプレーンテキストの書き方の例を示します。
リスト 5. example-02.adoc
=== アトリビュート(文書属性指定) [source, plain] .アトリビュート ---- :scripts: cjk (1) :pdf-theme: default-with-font-fallbacks (2) :sectnums: (3) ---- <1> 日本語のワードラップ(改行位置)を修正 <2> PDF用標準フォントに含まれない日本語を表示する拡張テーマ <3> 項番をつけるオプション
- 参照コメントを入れたい行末に、
// <1>のように番号を入れておき、ソースコードの後に、番号とコメントを書き込むことができます。 - ぞれぞれの属性については、コメントの通りです。
図 30. プレビューで表示したイメージ
6.3. 箇条書き
- 箇条書きは、自動で番号が付与されるものと番号なしの書き方があります。
リスト 6. example-02.adoc
=== 箇条書きの例(見出し2) . AsciiDocを使うには .. Rubyインストール ... asciidoctor ... asciidoctor-pdf . 他にもなにか・・・ // リストとリストを分割するには、コメント行を入れます。 * あると便利 ** VSCode (エディタ) *** AsciiDocの拡張機能 *** プレビューもできる * Windows, Linux, Macでも同じ環境 ==== チェックリスト(見出し3) .ToDo りすと - [*] チェックリスト - [x] これもチェック済み - [ ] チェックなし
図 31. プレビューで表示したイメージ
6.4. 表
- 表も作れます。
リスト 7. example-02.adoc
=== 表も作れます [cols="<3,^2", options="header", width="60%"] .表題 |==== |テキスト | 表示 |`\*強調*` | *強調* |`\{plus}` | {plus} |`\#マーカー#` | #マーカー# |`[.underline]\#アンダーライン#` | [.underline]#アンダーライン# |====
図 32. プレビューで表示したイメージ
6.5. 画像表示
- 画像ファイルを読み込んで表示します。
リスト 8. example-02.adoc
=== 画像の表示 トケイソウ image:example-image-02.png[width=120] インライン表示 .富士山 image::example-image-01.png[scaledwidth="50%", align="center"]
図 33. プレビューで表示したイメージ
6.6. 参考情報(リンク)
リスト 9. example-02.adoc
== 参考情報 https://takumon.github.io/asciidoc-syntax-quick-reference-japanese-translation/[Asciidoctor 文法クイックリファレンス(日本語訳)] https://www.seinan-gu.ac.jp/~shito/asciidoctor/html_chunk/[Asciidoctor User Manual]
図 34. プレビューで表示したイメージ
6.7. PDF出力イメージ(example-02.pdf)
7. 実際の文書事例
7.1. 議事録
7.1.1. 議事録AsciiDoc文書
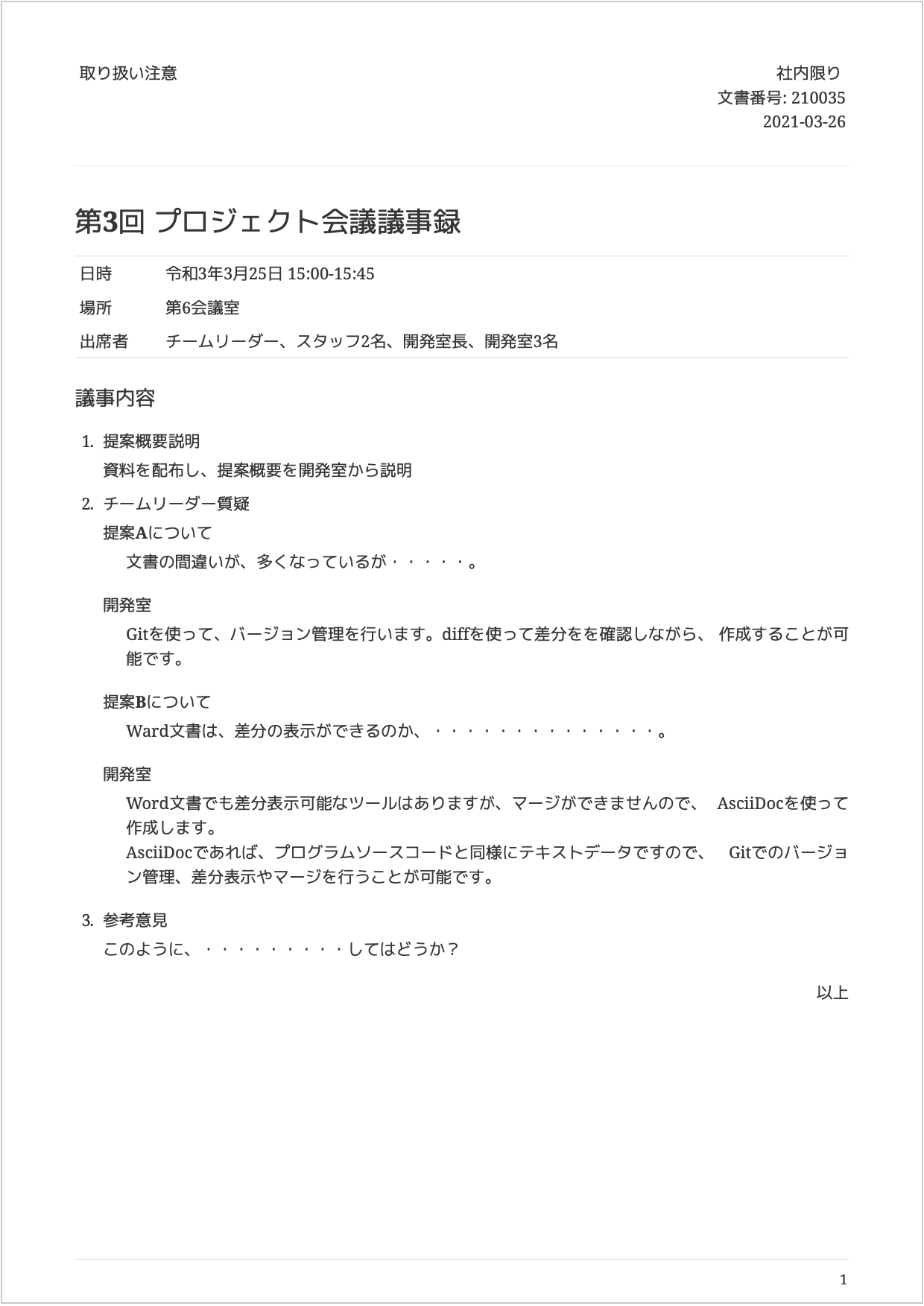
リスト 10. 議事録AsciiDoc文書(example-03.adoc)
// example-03.adoc 議事録サンプル :doctype: article :scripts: cjk :pdf-theme: default-with-font-fallbacks [cols="<,>",frame="none",grid="none"] |==== | 取り扱い注意 | 社内限り + 文書番号: 210035 + {docdate} |==== ''' === 第3回 プロジェクト会議議事録 [cols="1,8",frame="topbot",grid="none"] |==== | 日時 | 令和3年3月25日 15:00-15:45 | 場所 | 第6会議室 | 出席者 | チームリーダー、スタッフ2名、開発室長、開発室3名 |==== ==== 議事内容 [qanda] 提案概要説明:: 資料を配布し、提案概要を開発室から説明 チームリーダー質疑:: 提案Aについて::: 文書の間違いが、多くなっているが・・・・・。 開発室::: Gitを使って、バージョン管理を行います。diffを使って差分をを確認しながら、 作成することが可能です。 提案Bについて::: Ward文書は、差分の表示ができるのか、・・・・・・・・・・・・・・。 開発室::: Word文書でも差分表示可能なツールはありますが、マージができませんので、 AsciiDocを使って作成します。 + AsciiDocであれば、プログラムソースコードと同様にテキストデータですので、 Gitでのバージョン管理、差分表示やマージを行うことが可能です。 参考意見:: このように、・・・・・・・・・してはどうか? [.text-right] 以上
7.1.2. 議事録AsciiDoc文書の構成
<ol>
- アトリビュート
<p>日本語の文書に必要なアトリビュート(文書属性)を指定(可能な限りデフォルトを使う)
:doctype: article (1) :scripts: cjk (2) :pdf-theme: default-with-font-fallbacks (3)
| 1 | 議事録など数ページの文書は、 :doctype: article を指定します。 |
| 2 | :scripts: cjk は、日本語の改行位置を修正する。 |
| 3 | 標準フォントに日本語が含まれていないため、:pdf-theme: default-with-font-fallbacks を指定します。 |
- 文書番号等
<p>日付や文書番号などを枠線なしの「表」を使って表現
[cols="<,>",frame="none",grid="none"] (1) |==== | 取り扱い注意 | 社内限り + 文書番号: 210035 + {docdate} (2) |==== ''' (3)
| 1 | cols="<,>" 2列の表で、左寄せ(<)と右寄せ(>)を指定frame="none" 外枠(frame)なしgrid="none" 表の罫線(grid)なし |
| 2 | {docdate} 文書の保存(更新)日が入る |
| 3 | ''' シングルクオートを3個以上で横線を入れる |
- 文書タイトルと表を使った日時などの表現
<p>文書タイトルは、レベル0やレベル1でPDFを作成すると、文字が大きすぎるので、 レベル2をタイトルとして使用しました。
また、AsciiDocでは、改行や連続するスペースを無効にするため、 文字を揃えることが難しいときに、表(罫線なし)を使うこともひとつの方法です。
(日時、場所などの情報を表を使って表現)
=== 第3回 プロジェクト会議議事録 (1) [cols="1,8",frame="topbot",grid="none"] (2) |==== | 日時 | 令和3年3月25日 15:00-15:45 | 場所 | 第6会議室 | 出席者 | チームリーダー、スタッフ2名、開発室長、開発室3名 |====
| 1 | = レベル0(文書タイトル), == レベル1(chapter(章)), === レベル2(section) |
| 2 | cols="1,8" は、2列の表で、列幅を1対8とする指定(左 <, 中央 ^, 右 > と組み合わせることも可能(cols="^1,<8"))frame="topbot" 外枠で、上(top)と下(bottom)のみ表示grid="none" 表の罫線なし |
- ラベル付きリスト
<p>ラベル付きリストで、議事内容を表現
[qanda] (1) 提案概要説明:: (2) 資料を配布し、提案概要を開発室から説明 チームリーダー質疑:: 提案Aについて::: (3) 文書の間違いが、多くなっているが・・・・・。
| 1 | [qanda] Q&A 形式のラベルリスト指定(通常のラベルリストに番号が付与される) |
| 2 | ラベルリストのラベル部分は、行末の :: コロンを2つ |
| 3 | ラベルリストをネストするには、行末の ::: コロンを増やす |
- テキストの右寄せ
<p>右寄せするには、段落のはじめに [.text-right] とする。(中央は [.text-center])
[.text-right] 以上
レベル1が無いため、asciidoctor-pdf で WARNING メッセージが出ます。標準のスタイルでは、レベル1の文字が大きすぎるので、レベル2を使用した。 $ asciidoctor-pdf example-03.adoc asciidoctor: WARNING: example-03.adoc: line 14: section title out of sequence: expected level 1, got level 2 |
8. 日本語フォントの利用
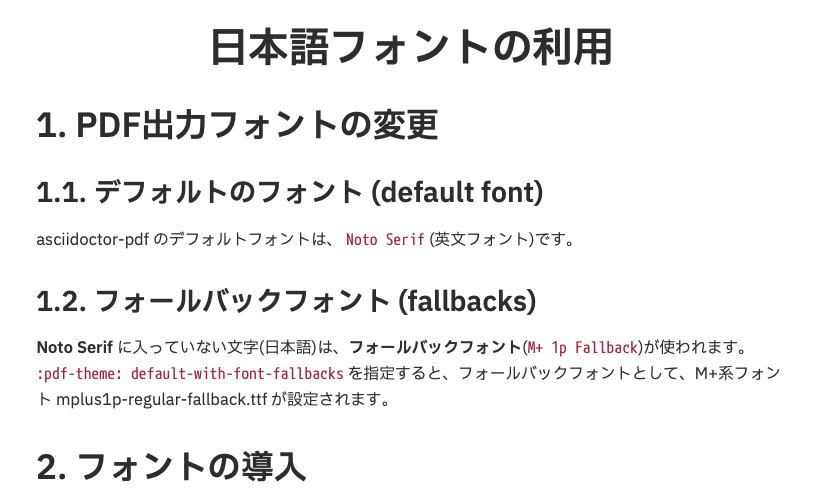
asciidoctor-pdf で日本語の文書をPDFにする場合、デフォルトの日本語のフォント(M+ 1p ゴシック系フォント、漢字 約5,200字)では、JIS第3、第4水準漢字など、表示できない文字があります。 このため、フリーの日本語フォントを導入し、スタイルファイルを設定することで、明朝体を含む各種フォントを用いて文書の作成を行うことができます。
- フォントによって表示できない文字があります。
- asciidoctor-pdf標準(M+ 1p Fallback)
- 淺(浅),神(神),飛驒(飛騨),﨑(崎),𡈽圡,Ⅲⅲ③Ⅳⅳ④,℃※◉♤㌶㍻
- MigMix1P
- 淺(浅),神(神),飛驒(飛騨),﨑(崎),𡈽圡,Ⅲⅲ③Ⅳⅳ④,℃※◉♤㌶㍻
- ShipporiMincho
- 淺(浅),神(神),飛驒(飛騨),﨑(崎),𡈽圡,Ⅲⅲ③Ⅳⅳ④,℃※◉♤㌶㍻
8.1. 日本語フォントの導入
asciidoctor-pdfで利用できる日本語フォントは、TrueTypeに限られています。 (asciidoctor-pdfを構成するRubyのPrawnライブラリに依存し、OpenTypeには対応していない。) また、Regular, Boldなど、複数のWeight(重さ、太さ)を持ち、PDF埋め込みフォントとして商用も含めてフリーのライセンスで配布されている必要があります。 なお、日本語のアウトラインフォント では、イタリック(斜体)をサポートしたフォントが無いため、イタリックの表示はできません。
フリーフォント配布サイトから、TrueTypeフォント(.ttf)をダウンロードします。(OpenTypeフォント(.otf)は、利用できません。)
- Google Fonts https://fonts.google.com/?subset=japanese
8.1.1. MigMix (ミグミックス)フォント
MigMixフォントは、asciidoctor-pdfの標準日本語フォント(M+フォント)に、IPAゴシックフォントを合成し、JIS第1水準漢字〜第4水準漢字をサポートしています。 また、Regular と Bold の2種類のWeightをサポートしたTrueTypeフォントです。(IPAフォントには、Bold がありません。)
MigMix 1P と MigMix 2P がありますので、好みのフォントをダウンロードして下さい。
- migmix-1p-20200307.zip (約4MB)
- migmix-2p-20200307.zip (約4MB)
8.2. フォントの配置
ダウンロードしたフォントファイルを展開し、作業ディレクトリ配下の fonts ディレクトリに配置します。
.
├── example-04.adoc
└── fonts
├── migmix-1p-bold.ttf
└── migmix-1p-regular.ttf
8.3. themeファイル作成(フォント設定)
asciidoctor-pdf で独自フォントを使うためには、新たにthemeファイルを作成し、設定します。 フォント以外にも出力書式を変更するには、themeファイル(YAML)で指定する必要があります。
リスト 11. 独自フォントを設定したthemeファイル(example-04-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# MigMix 1p
MigMix 1P:
normal: migmix-1p-regular.ttf
bold: migmix-1p-bold.ttf
italic: migmix-1p-regular.ttf
bold_italic: migmix-1p-bold.ttf
fallbacks: [MigMix 1P, M+ 1p Fallback, Noto Emoji]
extends: default-with-font-fallbacksデフォルトテーマを拡張するため、extends:を指定- 「フォントカタログ」にフォントを追加する。 標準フォントも使う場合マージを有効に(
marge: true)するMigMix 1Pフォントの設定 (italic, bold_italic は、日本語フォントが無いためRegular, Boldを指定)
- 「フォールバックフォント」に、日本語フォント(MigMix 1P)を指定
fallbacks: [MigMix 1P, M+ 1p Fallback, Noto Emoji]M+ 1p Fallback, Noto Emojiは、default-woth-fallback-fontthemeで指定されているM+ 1p Fallbackは、MigMix 1Pに置き換え可能
8.4. アトリビュートの指定
設定したthemeファイルとフォントディレクトリを、アトリビュートで指定します。
リスト 12. AsciiDoc文書のアトリビュート設定
:scripts: cjk :doctype: article :pdf-theme: example-04-theme.yml (1) :pdf-fontsdir: ./fonts;GEM_FONTS_DIR (2)
| 1 | PDF出力のためのthemeファイルを指定 |
| 2 | PDF用独自フォントのディレクトリを指定 (GEM_FONTS_DIR は、デフォルトフォントのPATH) |
8.5. フォントを変更した出力例
8.5.1. フォールバックフォントにMigMix 1Pを指定
8.5.2. 基本フォントにMigMix 1Pを設定
リスト 13. 基本フォントを変更したthemeファイル(example-04-2-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# MigMix 1p
MigMix 1P:
normal: migmix-1p-regular.ttf
bold: migmix-1p-bold.ttf
italic: migmix-1p-regular.ttf
bold_italic: migmix-1p-bold.ttf
fallbacks: [MigMix 1P, M+ 1p Fallback, Noto Emoji]
base:
font_family: MigMix 1P
line_height: 1.4
base基本書式で、font_familyに、日本語フォント(MigMix 1P)を指定する- Noto Serifと文字の高さ(line_height)が異なるため、
line_height: 1.4を指定
図 37. 基本フォントにMigMix 1Pを指定
項番やタイトルが、ゴシックのボールド書体となり、かなり印象が変わります。
| * 代替フォントが、デフォルトフォールバックフォント(M+ 1p)の場合、Boldな どの書式指定(セクションタイトルなど)が無効となります。 (M+ 1p can only be styled as normal .) * 基本フォントファミリー( base_font_family)として日本語フォントを指定した場合、書式指定は有効ですが、英文も日本語フォントとなります。* asciidoctor-pdfでは、英文フォントと日本語フォントを別々に指定する事ができません。 |
8.5.3. 基本フォントに明朝系(ShipporiMinchoB1)を指定
リスト 14. 明朝系フォントを設定したthemeファイル(example-04-3-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# ShipporiMinchoB1
ShipporiMinchoB1:
normal: ShipporiMinchoB1-Regular.ttf
bold: ShipporiMinchoB1-ExtraBold.ttf
italic: ShipporiMinchoB1-Regular.ttf
bold_italic: ShipporiMinchoB1-ExtraBold.ttf
fallbacks: [ShipporiMinchoB1, M+ 1p Fallback, Noto Emoji]
base:
font_family: ShipporiMinchoB1
line_height: 1.4
base基本書式で、font_familyに、日本語フォント(ShipporiMinchoB1)を指定する- Noto Serifと文字の高さ(line_height)が異なるため、
line_height: 1.4を指定
図 38. 基本フォントにShipporiMinchoB1を指定
タイトルを含めて明朝体となり、文書全体の印象が変わります。
8.5.4. 基本フォントにゴシック系(IBMPlexSansJP)を指定
リスト 15. ゴシック系フォントを設定したthemeファイル(example-04-4-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# MigMix 1p
MigMix 1P:
normal: migmix-1p-regular.ttf
bold: migmix-1p-bold.ttf
italic: migmix-1p-regular.ttf
bold_italic: migmix-1p-bold.ttf
# IBMPlexSansJP
IBMPlexSansJP:
normal: IBMPlexSansJP-Regular.ttf
bold: IBMPlexSansJP-SemiBold.ttf
italic: IBMPlexSansJP-Regular.ttf
bold_italic: IBMPlexSansJP-SemiBold.ttf
fallbacks: [MigMix 1P, M+ 1p Fallback, Noto Emoji]
base:
align: left
font_family: IBMPlexSansJP
base基本書式で、font_familyに、日本語フォント(IBMPlexSansJP)を指定する- ソースコードなどのフォント(
codespan_font_family: M+ 1mn)の日本語代替フォントとして、fallbacks: MigMix 1Pを指定
M+ 1mn と比較して IBMPlexSansJP は、文字の高さが高い。 |
図 39. 基本フォントにIBMPlexSansJPを指定
8.5.5. サンプル文書
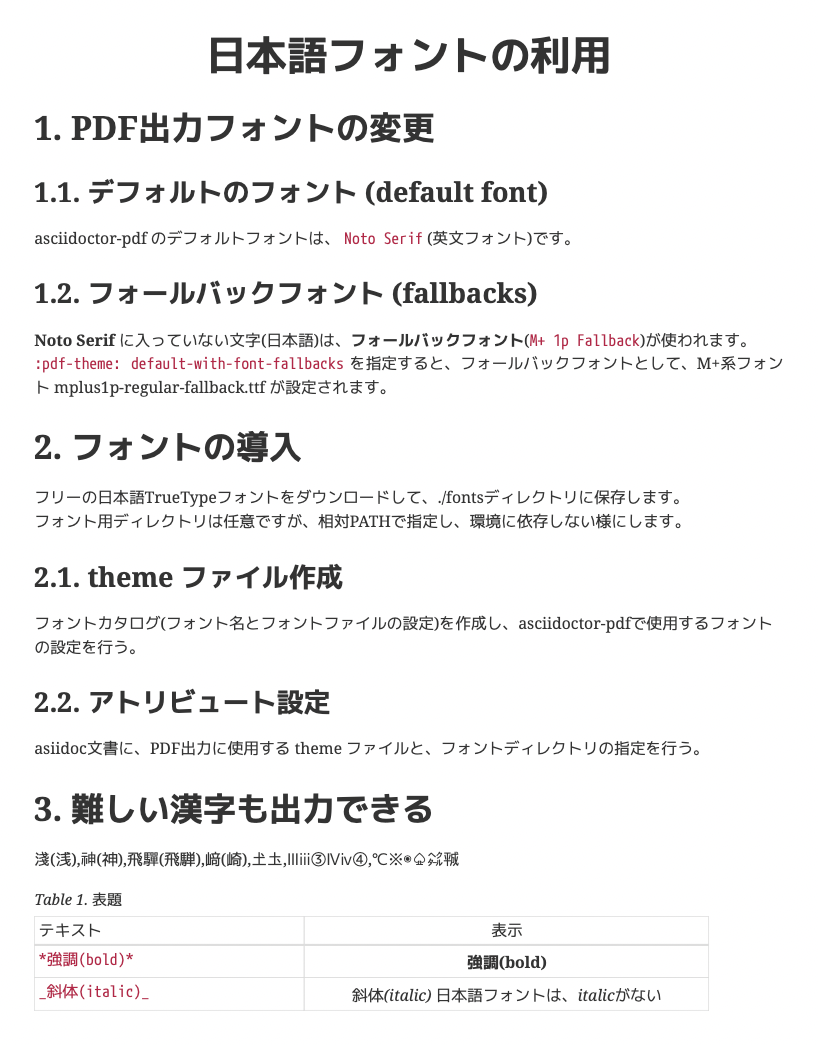
「日本語フォントの利用」のAsciiDoc文書は、以下のとおりです。
リスト 16. 日本語フォントの利用(example-04.adoc)
= 日本語フォントの利用 :scripts: cjk :doctype: article :pdf-theme: example-04-theme.yml //:pdf-theme: example-04-2-theme.yml //:pdf-theme: example-04-3-theme.yml //:pdf-theme: example-04-4-theme.yml :pdf-fontsdir: ./fonts;GEM_FONTS_DIR :sectnums: == PDF出力フォントの変更 === デフォルトのフォント (default font) asciidoctor-pdf のデフォルトフォントは、 `Noto Serif` (英文フォント)です。 === フォールバックフォント (fallbacks) *Noto Serif* に入っていない文字(日本語)は、**フォールバックフォント**(`M+ 1p Fallback`)が使われます。 + `:pdf-theme: default-with-font-fallbacks` を指定すると、フォールバックフォントとして、M+系フォント mplus1p-regular-fallback.ttf が設定されます。 == フォントの導入 フリーの日本語TrueTypeフォントをダウンロードして、./fontsディレクトリに保存します。 + フォント用ディレクトリは任意ですが、相対PATHで指定し、環境に依存しない様にします。 === theme ファイル作成 フォントカタログ(フォント名とフォントファイルの設定)を作成し、asciidoctor-pdfで使用するフォントの設定を行う。 === アトリビュート設定 asiidoc文書に、PDF出力に使用する theme ファイルと、フォントディレクトリの指定を行う。 == 難しい漢字も出力できる 淺(浅),神(神),飛驒(飛騨),﨑(崎),𡈽圡,Ⅲⅲ③Ⅳⅳ④,℃※◉♤㌶㍻ [cols="<2,^3", options="header", width="90%"] .表題 |==== |テキスト | 表示 |`\*強調(bold)*` | *強調(bold)* |`\_斜体(italic)_` | _斜体(italic)_ 日本語フォントは、__italic__がない |====
9. 長文(冊子)スタイルの文書作成
この文書「AsciiDoc文書作成入門」などの説明書やマニュアル、仕様書など、冊子(book)スタイルでの文書作成について説明します。
デフォルトのスタイルで日本語の文書を作成すると、目次や章タイトル、キャプションの表記が英語となります。 見栄えの良い文書を作成するには、アトリビュートによる設定変更や、themeファイルによる文書スタイルの変更が必要です。
長文の文書や共同で文書を作成する場合、章ごとにファイルを分割することで、修正などの作業が容易になります。 ファイルの分割やイメージ用サブフォルダの利用なども合わせて説明します。
9.1. 冊子(book)スタイル
文書のアトリビュートで、 :doctype: book を指定します。
リスト 17. 冊子(book)スタイルの指定(example-05.adoc)
= AsciiDocの使い方: AsciiDocでマニュアルを作成する 著者 Hikari KOSHINO <koshihikari@example.com> Ver.2.0, 2021-07-01 :doctype: book :scripts: cjk :pdf-theme: default-with-font-fallbacks :sectnumlevels: 4 :sectnums: :toc: left
:doctype: bookで、冊子スタイルを指定 (デフォルトは、article)- 表紙には、文書タイトル(あればサブタイトル)、著者、バージョンが表示される
:toc:で、目次作成を指定- 項目名、ページを自動取得して目次を作成
:toc: lefthtml出力時に、左(left)側に目次を作成
デフォルトスタイルで、 :doctype: book と :toc: を指定した場合、表紙は「右寄せ」、目次と章タイトルなどが、英語表記になります。
図 40. 表紙
図 41. 目次
図 42. Chapter 1
9.2. アトリビュートによる設定
文書ファイルにアトリビュート設定することで、変更ができるスタイルを説明します。
以下のアトリビュート設定は、ほぼ共通の設定として、文書作成の際にコピーして(あるいはカスタマイズして)利用できます。
リスト 18. 冊子(book)スタイルの指定(example-05.adoc)
= AsciiDocの使い方: AsciiDocでマニュアルを作成する 著者 Hikari KOSHINO <koshihikari@example.com> Ver.2.0, 2021-07-01 :doctype: book :scripts: cjk :pdf-theme: default-with-font-fallbacks :sectnumlevels: 4 :sectnums: :chapter-signifier: :preface-title: まえがき :appendix-caption: 付録 :toc: left :toclevels: 4 :toc-title: 目次 :figure-caption: 図 :table-caption: 表 :listing-caption: リスト :example-caption: 例 :note-caption: 注記 :tip-caption: ヒント :coution-caption: 注意 :warning-caption: 警告 :important-caption: 重要 :version-label: Ver. :last-update-label: 最終更新
- タイトル: サブタイトル (表紙)
- 著者 (表紙)
- バージョン、日付 (表紙)
:doctype: book文書スタイルを、冊子(book)とする:scripts: cjk日本語文書の改行位置(word wrap)などの修正を有効とする:pdf-theme: default-with-font-fallbacksPDF書式を定義するthemeファイルを指定:sectnumlevels: 4セクション番号をレペル4(1.1.1.1)までに設定する:sectnums:セクション番号を設定(自動採番)に設定する:chapter-signifier:bookスタイルで、章レベルのタイトル“Chapter”を無効とする:preface-title: まえがき本文(第1章)の前の文章タイトルを“まえがき”とする:appendix-caption: 付録Appendixのタイトルを“付録”とする:toc: left目次を作成する(HTML出力の場合、左側に目次を作成):toclevels: 4セクションレベル4まで目次を作成する:toc-title: 目次目次のタイトルを“目次”とする(Table of Contents):figure-caption: 図図(image)のキャプションを“図”とする(Figure):table-caption: 表表のキャプションを“表”とする(Table):listing-caption: リストリストのキャプションを“リスト”とする:example-caption: 例Exampleキャプションを“例”とする:note-caption: 注記NOTEのキャプションを“注記”とする:tip-caption: ヒントTIPのキャプションを“ヒント”とする:coution-caption: 注意COUTIONのキャプションを“注意”とする:warning-caption: 警告WARNINGのキャプションを“警告”とする:important-caption: 重要IMPORTANTのキャプションを“重要”とする:version-label: Ver.バージョンのラベルを“Ver.”とする:last-update-label: 最終更新last-updateのラベルを“最終更新”とする
サブタイトルを入力するには、タイトルとサブタイトルを : (コロン) で区切ります。
図 43. 表紙(サブタイトル)
目次のタイトル(Table of Contents)が“目次”となっています。
図 44. 目次タイトルが“目次” (“まえがき”追加)
本文(第1章)の前に書かれた文章が、“まえがき”として独立しています。
図 45. まえがき
章のラベル(Chapter)が無効となり、“1. AsciiDocとは(見出し1)“となっています。 また、リストのキャプションが”リスト 1.”となっています。
asciidoctor-pdf Ver.2系から :chapter-label: が無効になった。(:chapter-signifier: に変更)
図 46. Chapter 1 (chapter-signifierなし, リストキャプション)
表のキャプションが“表 1.”になっています。
図 47. 表キャプション
図のキャプションが“図 1.”になっています。
図 48. 図キャプション
タイトルやキャプションを日本語にすることで、日本語の文書として見栄えも良くなりました。
9.3. themeファイルによる書式変更
アトリビュートの変更では対応できない書式変更は、日本語フォントで作成したthemeファイルにより設定します。
サンプルのthemeファイルを紹介し、設定の内容を説明します。
9.3.1. サンプルテーマファイル(example-06-theme.yml)
- フォント設定は、前項「日本語フォントの利用」で紹介した設定を入れます。
リスト 19. フォントの設定(example-06-theme.yml)
extends: default-with-font-fallbacks font: catalog: merge: true # MigMix 2p MigMix 2P: normal: migmix-2p-regular.ttf bold: migmix-2p-bold.ttf italic: migmix-2p-regular.ttf bold_italic: migmix-2p-bold.ttf fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji]fallbacksに日本語フォントを設定し、基本フォント($base_font_family) は、デフォルトを使用します。- ひらがな濁音などの違いから、MigMix 2Pを選択しています。(MigMix 1P(ごずぞ), MigMix 2P(ごずぞ))
- ページの余白を設定します。
リスト 20. ページ余白の設定(example-06-theme.yml)
page: margin: [0.9in, 0.9in, 0.9in, 0.9in]
- 書式は、
margin: [上, 右, 下, 左]です。(デフォルトは、margin: [0.5in, 0.67in, 0.67in, 0.67in])
base基本設定で、本文書式(align: left)を設定します。
リスト 21. 本文の基本設定(example-06-theme.yml)
base: align: left
- デフォルトでは、
aligin: justifyとなっていますが、日本語では、単語区切りのスペースが広くなる場合があり、左寄せ(left)に設定したほうが見栄えが良くなります。
- プログラムソースコードなどのフォントサイズを変更します。
リスト 22. ソースコードのフォントサイズ設定(example-06-theme.yml)
code: font-size: $base_font_size * 0.9
- デフォルトでは、基本フォントサイズの小数点以下切り上げ(
font_size: ceil($base_font_size))となっています。一行の文字数が少なく改行されることも多いため、若干フォントサイズを小さく(font-size: $base_font_size * 0.9)しています。
- 表紙の書式を変更します。(センタリング、タイトル、著者、バージョンの位置を変更)
リスト 23. 表紙の設定(example-06-theme.yml)
title_page: align: center title: top: 45% authors: margin_top: $base_font_size * 25 revesion: margin_top: $base_font_size * 1.5 - キャプションの位置を変更(センタリング)します。
リスト 24. キャプションの位置を変更()センタリング)(example-06-theme.yml)
caption: align: center
heading:では、見出しの書式を設定します。
リスト 25. 見出しの設定(example-06-theme.yml\\)heading: chapter: break-before: auto- ここでは、bookスタイルで、“章(Caption)“の前で改ページすることを抑制(auto)する設定にしています。 (デフォルトでは、改ページします。)
- 表(Table)の書式設定を変更します。
リスト 26. 表の書式設定(example-06-theme.yml)
table: head: font_color: $base_font_color background_color: [185,174,166] foot: background_color: [185,174,166] cell_padding: [3, 3, 3, 3]- 表のヘッダー(
head:)とフッター(foot:)部分の書式(背景色)を変更しています。 (上記(キャプション)のイメージ参照) - 表のセルの余白(
cell_padding:)を設定しています。
- ページヘッダーを設定します。
リスト 27. ページヘッダーの設定(example-06-theme.yml)
header: border-color: #aaaaaa border-style: double border-width: 0.25 height: $base-line-height-length * 2.8 vertical-align: bottom padding: [$base-line-height-length / 5, 3, 5, 3] recto: # <-- 右見開きページ left: content: '{chapter-title}' # <-- チャプタータイトル right: content: '{section-or-chapter-title}' # <-- セクションタイトル verso: # <-- 左見開きページ left: content: '{document-title}' # <-- ドキュメントタイトル right: content: '{section-or-chapter-title}' # <-- セクションタイトル- ヘッダーの表示位置の指定や線の書式を設定します。
- 特定の固定文字(取り扱い情報など)の他に、(
chapter-title)などの変数が使えます。 - 見開きページの左右で違う情報を表示することも可能です。(1ページが見開き右ページとみなす)
- サンプルテーマファイル(全体)
リスト 28. themeファイルによる書式指定(example-06-theme.yml)
extends: default-with-font-fallbacks font: catalog: merge: true # MigMix 2p MigMix 2P: normal: migmix-2p-regular.ttf bold: migmix-2p-bold.ttf italic: migmix-2p-regular.ttf bold_italic: migmix-2p-bold.ttf fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji] page: margin: [0.9in, 0.9in, 0.9in, 0.9in] base: align: left code: font-size: $base_font_size * 0.9 title_page: align: center title: top: 45% authors: margin_top: $base_font_size * 25 revesion: margin_top: $base_font_size * 1.5 caption: align: center heading: chapter: break-before: auto table: head: font_color: $base_font_color background_color: [185,174,166] foot: background_color: [185,174,166] cell_padding: [3, 3, 3, 3] header: border-color: #aaaaaa border-style: double border-width: 0.25 height: $base-line-height-length * 2.8 vertical-align: bottom padding: [$base-line-height-length / 5, 3, 5, 3] recto: # <-- 右見開きページ left: content: '{chapter-title}' # <-- チャプタータイトル right: content: '{section-or-chapter-title}' # <-- セクションタイトル verso: # <-- 左見開きページ left: content: '{document-title}' # <-- ドキュメントタイトル right: content: '{section-or-chapter-title}' # <-- セクションタイトル
9.3.2. アトリビュートの変更
作成したthemeファイルを参照するため、日本語フォントの利用で紹介したとおり、アトリビュートの設定が必要です。 作成する文書のアトリビュートに、以下の設定を追加(変更)して下さい。
リスト 29. アトリビュート(themeファイルとフォントディレクトリの指定)
:pdf-theme: example-06-theme.yml :pdf-fontsdir: ./fonts;GEM_FONTS_DIR
9.3.2.1. 他のアトリビュート追加設定
これまで説明したアトリビュートの他に、追加設定したアトリビュートを紹介します。
- 画像(イメージ)ファイル用のディレクトリを指定します。
リスト 30. アトリビュート(画像ディレクトリの指定)
:imagesdir: ./images
- ファイル数が多い場合、画像ファイルをimagesディレクトリにまとめることで、メンテナンス性がよくなります。
:imagesdir: ./imagesを設定することで、本文から参照する際に、ディレクトリ名を省略することができます。
- 注記(NOTE)などのアイコンの設定
リスト 31. アトリビュート(注記のアイコンの指定)
:icons: font
- NOTE: 注記などの表示がアイコンになります。
|注記|デフォルトでは、 :note-caption: で設定した”注記”になります。|
| 注記(NOTE)の表示がアイコンになります。 |
- ソースコードのハイライト表示
リスト 32. アトリビュート(ソースコードのハイライト表示指定)
:source-highlighter: rouge
- ソースコードをハイライト表示するには、rouge, coderayなどのハイライト用ツールをインストールする必要があります。
リスト 33. コードハイライト用ツール(bash)のインストール
$ gem install bash
- AsciiDocの記述は、以下のようにします。
リスト 34. コードハイライトの使用例(AsciiDocの記述)
.コードハイライトの使用例(YAML) [source, yaml, linenum] (1) ---- extends: default-with-font-fallbacks font: catalog: merge: true # MigMix 2p MigMix 2P: normal: migmix-2p-regular.ttf bold: migmix-2p-bold.ttf italic: migmix-2p-regular.ttf bold_italic: migmix-2p-bold.ttf fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji] ----
|1|コードハイライトの指定は、 [source, 形式, 行番号付与] のように記述します。|
- コードハイライトにより、キーワードやコメント部分の色分けや行番号の付与などができます。
リスト 35. コードハイライトの使用例(YAML)
extends: default-with-font-fallbacks font: catalog: merge: true # MigMix 2p MigMix 2P: normal: migmix-2p-regular.ttf bold: migmix-2p-bold.ttf italic: migmix-2p-regular.ttf bold_italic: migmix-2p-bold.ttf fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji] == 9.3.2.2. サンプルで指定したアトリビュート == このサンプルで指定したアトリビュートは、以下のとおりです。 リスト 36. themeファイル設定を使用したサンプルのアトリビュート <code bash> = AsciiDocの使い方: AsciiDocでマニュアルを作成する 著者 Hikari KOSHINO <koshihikari@example.com> Ver.2.0, 2021-07-01 :doctype: book :scripts: cjk :pdf-theme: example-06-theme.yml :pdf-fontsdir: ./fonts;GEM_FONTS_DIR :imagesdir: ./images :icons: font :source-highlighter: rouge :sectnumlevels: 4 :sectnums: :chapter-signifier: :preface-title: まえがき :appendix-caption: 付録 :toc: left :toclevels: 4 :toc-title: 目次 :figure-caption: 図 :table-caption: 表 :listing-caption: リスト :example-caption: 例 :note-caption: 注記 :tip-caption: ヒント :coution-caption: 注意 :warning-caption: 警告 :important-caption: 重要 :version-label: Ver. :last-update-label: 最終更新
9.4. ファイルの分割
共同で文書を作成する場合、同じファイルを複数で同時に編集すると修正部分が上書きされて戻ったり不整合が発生します。 各章ごとにファイルを分割して分担することで、競合が少なくなります。(gitなどバージョン管理ツールを使うことも有効です。) また、1,000行を超えるようなファイルを編集する場合、修正箇所を間違えたり、エディタでのカーソル移動も容易ではありません。
リスト 37. ファイルの分割例
.
├── example-07.adoc
├── example-07-01.adoc
├── example-07-02.adoc
├── example-07-theme.yml
├── fonts
│ ├── migmix-2p-bold.ttf
│ └── migmix-2p-regular.ttf
└── images
├── example-image-01.png
└── example-image-02.png
ボリュームのある文書を作成する場合や共同で編集する場合、ファイルを分割すると編集作業が効率的になります。
example-07.adocは、メインのファイルで、文書タイトル、アトリビュート設定を記述し、分割した各章のファイルをインクルードします。
リスト 38. example-07.adoc
1 = AsciiDocの使い方: AsciiDocでマニュアルを作成する 2 著者 Hikari KOSHINO <koshihikari@example.com> 3 Ver.2.0, 2021-07-01 4 :doctype: book 5 :scripts: cjk 6 :pdf-theme: example-07-theme.yml 7 :pdf-fontsdir: ./fonts;GEM_FONTS_DIR 8 :imagesdir: ./images 9 :icons: font 10 :source-highlighter: rouge 11 :sectnumlevels: 4 12 :sectnums: 13 :chapter-signifier: 14 :preface-title: まえがき 15 :appendix-caption: 付録 16 :toc: left 17 :toclevels: 4 18 :toc-title: 目次 19 :figure-caption: 図 20 :table-caption: 表 21 :listing-caption: リスト 22 :example-caption: 例 23 :note-caption: 注記 24 :tip-caption: ヒント 25 :coution-caption: 注意 26 :warning-caption: 警告 27 :important-caption: 重要 28 :version-label: Ver. 29 :last-update-label: 最終更新 31 32 この文書は、AsciiDocの使い方・・・・・ 33 34 include::example-07-01.adoc[] 35 36 include::example-07-02.adoc[]
- インクルード(
include)で、各章のファイルを読み込みます。 - 複数のファイルをインクルードする場合、一行目の記述が前章最後の段落とみなされる場合があるため、includeを記述する場合は、一行以上の空行を入れます。
example-07-01.adocは、第1章を記述しています。example-07-02.adocは、第2章を記述しています。example-07-theme.ymlは、themeファイルによる書式設定で、example-06-theme.ymlと同じです。fontsディレクトリにフォントファイルを配置します。imagesディレクトリに画像ファイルを置きます。
9.4.1. 文書作成
メインの文書(example-07.adoc)を使って文書を作成します。 インクルード(include)した文書が読み込まれて、全体の文書が生成されます。
$ asciidoctor-pdf example-07.adoc
10. 仕様書作成等に向いたスタイル
デフォルトのテーマで作成した文書は、章や項(セクション)のタイトル文字が大きく、マニュアル等の文書では、「見出し」として分かりやすい印象です。 しかし、仕様書などでは、見出しが目立ちすぎるため、表紙や見出しを変更したテーマファイルの設定例を紹介します。
10.1. 前項のスタイルファイル
まず、前項で作成したスタイルファイルとアトリビュートを使って、仕様書を作成してみます。
図 52. 表紙
図 53. 目次
図 54. 本文
このままでも悪くは無いと思いますが、文書の提出先によっては書式を変更する必要があります。
- 問題のありそうな箇所
- 表紙のタイトルの色とフォントの大きさ
- タイトル、サブタイトルの表示場所
- 日付の場所
- 項番、見出しのフォントの大きさ
これらの変更をスタイルファイルで設定します。
10.2. スタイルファイル変更
表紙のスタイルや項番、見出しの大きさなどを変更するには、テーマ(theme)ファイルを変更する必要があります。
- 全体のフォント(base_font_family)設定
- 日本語フォントの項で紹介したMigMixフォントを設定します。
リスト 39. base_font_familyの設定
base: align: left font_color: 000000 font_family: MigMix 2P line_height_length: 15.5 line_height: $base_line_height_length / $base_font_size
- base: 基本設定
- align: left 日本語文書の場合、単語区切りスペースが広くなる場合があるため、左寄せに設定
- font_color: 000000 フォントの色を“黒”に設定
- font_family: MigMix 2P 文書全体の基本フォントを、 MigMix 2P に設定
- line_height_length: 15.5 日本語フォントの高さを変更
- line_height: $base_line_height_length / $base_font_size 行幅(行間)の設定
- 表紙(title_page)の設定
リスト 40. title_page(表紙)の設定
title_page: align: center title: top: 25% font_size: 20 font_style: bold font_color: 000000 line_heght: 2.0 subtitle: font_size: 18 font_style: bold font_color: 000000 line_heght: 2.0 margin_top: 1.2cm authors: font_color: 000000 margin_top: 12.5cm revision: font_color: 000000 margin_top: -2cm- title_page: 表紙の設定
- align: center タイトルページを中央揃え(center)に設定
- title: タイトル(文書の標題)の設定
- top: 25% 印刷範囲の上から25%に、タイトルを表示
- font_size: 20 タイトルの文字の大きさを20ポイントに設定
- font_style: bold タイトルを太文字(bold)に設定
- font_color: 000000 文字の色を“黒”に設定
- line_heght: 2.0 行幅(行間)の設定
- subtitle: サブタイトルの設定
- font_size: 18 サブタイトルの文字の大きさを18ポイントに設定
- font_style: bold タイトルを太文字(bold)に設定
- font_color: 000000 文字の色を“黒”に設定
- line_heght: 2.0 行幅(行間)の設定
- margin_top: 1.2cm サブタイトルの表示位置を、タイトルから1.2cm下げる設定
- authors: 著者(仕様書であれば組織名)の設定
- font_color: 000000 文字の色を“黒”に設定
- margin_top: 12.5cm 著者の表示位置を、サブタイトルから12.5cm下げる設定
- revision: バージョン(日付)の設定
- font_color: 000000 文字の色を“黒”に設定
- margin_top: -2cm 日付の表示位置を、著者の表示位置から-2cmとする設定 (日付の表示位置が著者の下になるため、-2cmとして上に表示するようにしている)
- 見出し(heading)の設定
リスト 41. title_page(表紙)の設定
heading: chapter: break-before: auto font_family: $base_font_family font_style: bold font_color: 000000 h1_font_size: floor($base_font_size * 1.4) h2_font_size: floor($base_font_size * 1.2) h3_font_size: round($base_font_size * 1.1) h4_font_size: $base_font_size h5_font_size: $base_font_size h6_font_size: $base_font_size- heading: 見出しの設定
- chapter: 章の設定(bookスタイル)
- break-before: auto bookスタイルで、章の前で改ページすることを抑制する
- font_family: $base_font_family 基本設定のフォントを使う設定
- font_style: bold 見出し文字を太文字(bold)に設定
- font_color: 000000 文字の色を“黒”に設定
- h1_font_size: floor($base_font_size * 1.4) H1ヘッダーのフォントサイズ (基本フォントの1.4倍(端数切り捨て))
- h2_font_size: floor($base_font_size * 1.2) H2ヘッダーのフォントサイズ (基本フォントの1.2倍(端数切り捨て))
- h3_font_size: round($base_font_size * 1.1) H3ヘッダーのフォントサイズ (基本フォントの1.1倍(端数四捨五入))
- h4_font_size: $base_font_size H4ヘッダーのフォントサイズ (基本フォントと同じ)
- h5_font_size: $base_font_size H5ヘッダーのフォントサイズ (基本フォントと同じ)
- h6_font_size: $base_font_size H6ヘッダーのフォントサイズ (基本フォントと同じ)
- その他の変更
リスト 42. その他の設定変更
role: red: font_color: ff0000 yellow: font_color: ffff00 green: font_color: 008000 aqua: font_color: 00ffff blue: font_color: 0000ff navy: font_color: 000080- role: ルール設定
- red: 文字の書式設定(red)
- font_color: ff0000 文字の色“赤”
- yellow: 文字の書式設定(yellow)
- font_color: ffff00 文字の色“黄”
- green: 文字の書式設定(green)
- font_color: 008000 文字の色“緑”
- aqua: 文字の書式設定(aqua)
- font_color: 00ffff 文字の色“水色”
- blue: 文字の書式設定(blue)
- font_color: 0000ff 文字の色“青”
- navy: 文字の書式設定(navy)
- font_color: 000080 文字の色“紺”
[green]*文字の色を指定*のように、 文字の色を指定 できます。
10.2.1. 変更後の文書イメージ
表紙の文字サイズと配置、見出しの大きさを変更し、全体をゴシック系MigMixフォントに設定したことで、 硬い印象になります。 テーマファイル変更後の文書イメージは、以下のようになります。
図 55. 表紙
図 56. 目次
図 57. 本文
10.2.2. 変更後のテーマファイル
リスト 43. 変更後のテーマファイル(全体、example-08-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# MigMix 2P
MigMix 2P:
normal: migmix-2p-regular.ttf
bold: migmix-2p-bold.ttf
italic: migmix-2p-regular.ttf
bold_italic: migmix-2p-bold.ttf
fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji]
page:
margin: [0.9in, 0.9in, 0.9in, 0.9in]
base:
align: left
font_color: 000000
font_family: MigMix 2P
line_height_length: 15.5
line_height: $base_line_height_length / $base_font_size
role:
red:
font_color: ff0000
yellow:
font_color: ffff00
green:
font_color: 008000
aqua:
font_color: 00ffff
blue:
font_color: 0000ff
navy:
font_color: 000080
code:
font-size: $base_font_size * 0.9
title_page:
align: center
title:
top: 25%
font_size: 20
font_style: bold
font_color: 000000
line_heght: 2.0
subtitle:
font_size: 18
font_style: bold
font_color: 000000
line_heght: 2.0
margin_top: 1.2cm
authors:
font_color: 000000
margin_top: 12.5cm
revision:
font_color: 000000
margin_top: -2cm
caption:
align: center
heading:
chapter:
break-before: auto
font_family: $base_font_family
font_style: bold
font_color: 000000
h1_font_size: floor($base_font_size * 1.4)
h2_font_size: floor($base_font_size * 1.2)
h3_font_size: round($base_font_size * 1.1)
h4_font_size: $base_font_size
h5_font_size: $base_font_size
h6_font_size: $base_font_size
table:
head:
font_color: $base_font_color
background_color: [185,174,166]
foot:
background_color: [185,174,166]
cell_padding: [3, 3, 3, 3]
header:
border-color: #aaaaaa
border-style: double
border-width: 0.25
height: $base-line-height-length * 2.8
vertical-align: bottom
padding: [$base-line-height-length / 5, 3, 5, 3]
recto: # <-- 右見開きページ
left:
content: '{chapter-title}' # <-- チャプタータイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
verso: # <-- 左見開きページ
left:
content: '{document-title}' # <-- ドキュメントタイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
| 8.5.4, “基本フォントにゴシック系(IBMPlexSansJP)を指定”で紹介したフォントを使うことも可能です。 IBM Plex Sans JP フォントであれば、文字の高さがデフォルト(Noto Serif)と同じなので、 line_height の指定が不要です。 |
10.2.3. 明朝系フォントに変更
他の文書とフォントを合わせたい場合など、明朝系フォントを使うこともできます。
フォントと、テーマファイルの一部を変更するだけで、本文を変更することなく文書全体のフォントを変更することができます。
- テーマファイルの変更(フォントカタログと基本フォント)
- テーマファイルの差分(diff)は、以下のとおりです。
リスト 44. テーマファイルの変更箇所
% diff -u example-08-theme.yml example-08-02-theme.yml --- example-08-theme.yml 2021-07-09 16:48:37.000000000 +0900 +++ example-08-02-theme.yml 2021-07-09 16:48:46.000000000 +0900 @@ -2,19 +2,19 @@ font: catalog: merge: true - # MigMix 2P - MigMix 2P: - normal: migmix-2p-regular.ttf - bold: migmix-2p-bold.ttf - italic: migmix-2p-regular.ttf - bold_italic: migmix-2p-bold.ttf - fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji] + # ShipporiMinchoB1 + ShipporiMinchoB1: + normal: ShipporiMinchoB1-Regular.ttf + bold: ShipporiMinchoB1-ExtraBold.ttf + italic: ShipporiMinchoB1-Regular.ttf + bold_italic: ShipporiMinchoB1-ExtraBold.ttf + fallbacks: [ShipporiMinchoB1, M+ 1p Fallback, Noto Emoji] page: margin: [0.9in, 0.9in, 0.9in, 0.9in] base: align: left font_color: 000000 - font_family: MigMix 2P + font_family: ShipporiMinchoB1 line_height_length: 15.5 line_height: $base_line_height_length / $base_font_size role:
- フォントカタログ(font_catalog)を変更します。
- 基本フォント(base_font_family)を変更します。
明朝系フォントを使うと、印象が変わります。文書の使い方、好みにより使い分けてください。
図 58. 表紙
図 59. 目次
図 60. 本文
11. テーマファイルのテンプレート化
テーマファイルを目的別に作成し、テンプレートとして利用することで、書式が揃った文書を作成することができます。
これまでに作成したテーマファイルを整理し、共通のアトリビュートをメインとなる文書に記述してテンプレートとします。
- ディレクトリ構成
リスト 45. ファイル、ディレクトリ構成
. ├── doc-main.adoc ├── doc-section01.adoc ├── doc-section02.adoc ├── fonts │ ├── IBMPlexSansJP-Bold.ttf │ ├── IBMPlexSansJP-Light.ttf │ ├── IBMPlexSansJP-Medium.ttf │ ├── IBMPlexSansJP-Regular.ttf │ ├── IBMPlexSansJP-SemiBold.ttf │ ├── ShipporiMinchoB1-Bold.ttf │ ├── ShipporiMinchoB1-ExtraBold.ttf │ ├── ShipporiMinchoB1-Medium.ttf │ ├── ShipporiMinchoB1-Regular.ttf │ ├── ShipporiMinchoB1-SemiBold.ttf │ ├── migmix-2p-bold.ttf │ └── migmix-2p-regular.ttf ├── images │ ├── image-01.png │ └── image-02.png └── themes ├── manuals-theme.yml ├── manuals-IBMPlexSansJP-theme.yml ├── specs-gothic-theme.yml └── specs-mincho-theme.ymldoc-main.adocは、共通アトリビュートを設定したメイン文書doc-section01.adocは、第1章 本文doc-section02.adocは、第2章 本文manuals-theme.ymlは、マニュアル、説明書向けテーマmanuals-IBMPlexSansJP-theme.ymlは、マニュアル、説明書向けテーマ(IBM Plex Sans フォント使用)specs-gothic-theme.ymlは、仕様書向けゴシック系フォントのテーマspecs-mincho-theme.ymlは、仕様書向け明朝系フォントのテーマ
- 必要なテーマとフォントを、文書作成ディレクトリにコピーして文書を作成します。
11.1. サンプルファイルの内容
- 共通アトリビュートを設定した文書ファイル
リスト 46. メイン文書(doc-main.adoc)
= ドキュメントタイトル: サブタイトル 著者, 組織名 Version {docdate} :doctype: book :scripts: cjk :pdf-theme: ./themes/manuals-theme.yml //:pdf-theme: ./themes/manuals-IBMPlexSansJP-theme.yml //:pdf-theme: ./themes/specs-gothic-theme.yml //:pdf-theme: ./themes/specs-mincho-theme.yml :pdf-fontsdir: ./fonts;GEM_FONTS_DIR :imagesdir: ./images :icons: font :source-highlighter: rouge :sectnumlevels: 4 :sectnums: :chapter-signifier: :preface-title: まえがき :appendix-caption: 付録 :toc: left :toclevels: 4 :toc-title: 目次 :figure-caption: 図 :table-caption: 表 :listing-caption: リスト :example-caption: 例 :note-caption: 注記 :tip-caption: ヒント :coution-caption: 注意 :warning-caption: 警告 :important-caption: 重要 :version-label: Ver. :last-update-label: 最終更新 include::doc-section01.adoc[] include::doc-section02.adoc[]
リスト 47. 第1章本文(doc-section01.adoc)
== セクション01 === サブセクション 本文・・・・・
リスト 48. 第2章本文(doc-section02.adoc)
== セクション02 === サブセクション 本文・・・・・
- マニュアル、説明書向けテーマファイル
リスト 49. マニュアル向けテーマ(manuals-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# MigMix 2P
MigMix 2P:
normal: migmix-2p-regular.ttf
bold: migmix-2p-bold.ttf
italic: migmix-2p-regular.ttf
bold_italic: migmix-2p-bold.ttf
fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji]
page:
margin: [0.9in, 0.9in, 0.9in, 0.9in]
base:
align: left
role:
red:
font_color: ff0000
yellow:
font_color: ffff00
green:
font_color: 008000
aqua:
font_color: 00ffff
blue:
font_color: 0000ff
navy:
font_color: 000080
code:
font-size: $base_font_size * 0.9
title_page:
align: center
title:
top: 45%
authors:
margin_top: $base_font_size * 25
revesion:
margin_top: $base_font_size * 1.5
caption:
align: center
heading:
chapter:
break-before: auto
table:
head:
font_color: $base_font_color
background_color: [185,174,166]
foot:
background_color: [185,174,166]
cell_padding: [3, 3, 3, 3]
header:
border-color: #aaaaaa
border-style: double
border-width: 0.25
height: $base-line-height-length * 2.8
vertical-align: bottom
padding: [$base-line-height-length / 5, 3, 5, 3]
recto: # <-- 右見開きページ
left:
content: '{chapter-title}' # <-- チャプタータイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
verso: # <-- 左見開きページ
left:
content: '{document-title}' # <-- ドキュメントタイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
- マニュアル、説明書向けテーマファイル(IBM Plex Sans フォント使用)
リスト 50. マニュアル向けテーマ(manuals-IBMPlexSansJP-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# MigMix 2P
MigMix 2P:
normal: migmix-2p-regular.ttf
bold: migmix-2p-bold.ttf
italic: migmix-2p-regular.ttf
bold_italic: migmix-2p-bold.ttf
# IBMPlexSansJP
IBMPlexSansJP:
normal: IBMPlexSansJP-Regular.ttf
bold: IBMPlexSansJP-SemiBold.ttf
italic: IBMPlexSansJP-Regular.ttf
bold_italic: IBMPlexSansJP-SemiBold.ttf
fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji]
page:
margin: [0.9in, 0.9in, 0.9in, 0.9in]
base:
align: left
font_family: IBMPlexSansJP
role:
red:
font_color: ff0000
yellow:
font_color: ffff00
green:
font_color: 008000
aqua:
font_color: 00ffff
blue:
font_color: 0000ff
navy:
font_color: 000080
code:
font-size: $base_font_size * 0.9
title_page:
align: center
title:
top: 45%
authors:
margin_top: $base_font_size * 25
revesion:
margin_top: $base_font_size * 1.5
caption:
align: center
heading:
chapter:
break-before: auto
table:
head:
font_color: $base_font_color
background_color: [185,174,166]
foot:
background_color: [185,174,166]
cell_padding: [3, 3, 3, 3]
header:
border-color: #aaaaaa
border-style: double
border-width: 0.25
height: $base-line-height-length * 2.8
vertical-align: bottom
padding: [$base-line-height-length / 5, 3, 5, 3]
recto: # <-- 右見開きページ
left:
content: '{chapter-title}' # <-- チャプタータイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
verso: # <-- 左見開きページ
left:
content: '{document-title}' # <-- ドキュメントタイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
- 仕様書向け、ゴシック系フォントを使ったテーマファイル
リスト 51. 仕様書向けゴシックテーマ(specs-gothic-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# MigMix 2P
MigMix 2P:
normal: migmix-2p-regular.ttf
bold: migmix-2p-bold.ttf
italic: migmix-2p-regular.ttf
bold_italic: migmix-2p-bold.ttf
fallbacks: [MigMix 2P, M+ 1p Fallback, Noto Emoji]
page:
margin: [0.9in, 0.9in, 0.9in, 0.9in]
base:
align: left
font_color: 000000
font_family: MigMix 2P
line_height_length: 15.5
line_height: $base_line_height_length / $base_font_size
role:
red:
font_color: ff0000
yellow:
font_color: ffff00
green:
font_color: 008000
aqua:
font_color: 00ffff
blue:
font_color: 0000ff
navy:
font_color: 000080
code:
font-size: $base_font_size * 0.9
title_page:
align: center
title:
top: 25%
font_size: 20
font_style: bold
font_color: 000000
line_heght: 2.0
subtitle:
font_size: 18
font_style: bold
font_color: 000000
line_heght: 2.0
margin_top: 1.2cm
authors:
font_color: 000000
margin_top: 12.5cm
revision:
font_color: 000000
margin_top: -2cm
caption:
align: center
heading:
chapter:
break-before: auto
font_family: $base_font_family
font_style: bold
font_color: 000000
h1_font_size: floor($base_font_size * 1.4)
h2_font_size: floor($base_font_size * 1.2)
h3_font_size: round($base_font_size * 1.1)
h4_font_size: $base_font_size
h5_font_size: $base_font_size
h6_font_size: $base_font_size
table:
head:
font_color: $base_font_color
background_color: [185,174,166]
foot:
background_color: [185,174,166]
cell_padding: [3, 3, 3, 3]
header:
border-color: #aaaaaa
border-style: double
border-width: 0.25
height: $base-line-height-length * 2.8
vertical-align: bottom
padding: [$base-line-height-length / 5, 3, 5, 3]
recto: # <-- 右見開きページ
left:
content: '{chapter-title}' # <-- チャプタータイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
verso: # <-- 左見開きページ
left:
content: '{document-title}' # <-- ドキュメントタイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
- 仕様書向け、明朝系フォントを使ったテーマファイル
リスト 52. 仕様書向け明朝テーマ(specs-mincho-theme.yml)
extends: default-with-font-fallbacks
font:
catalog:
merge: true
# ShipporiMinchoB1
ShipporiMinchoB1:
normal: ShipporiMinchoB1-Regular.ttf
bold: ShipporiMinchoB1-ExtraBold.ttf
italic: ShipporiMinchoB1-Regular.ttf
bold_italic: ShipporiMinchoB1-ExtraBold.ttf
fallbacks: [ShipporiMinchoB1, M+ 1p Fallback, Noto Emoji]
page:
margin: [0.9in, 0.9in, 0.9in, 0.9in]
base:
align: left
font_color: 000000
font_family: ShipporiMinchoB1
line_height_length: 15.5
line_height: $base_line_height_length / $base_font_size
role:
red:
font_color: ff0000
yellow:
font_color: ffff00
green:
font_color: 008000
aqua:
font_color: 00ffff
blue:
font_color: 0000ff
navy:
font_color: 000080
code:
font-size: $base_font_size * 0.9
title_page:
align: center
title:
top: 25%
font_size: 20
font_style: bold
font_color: 000000
line_heght: 2.0
subtitle:
font_size: 18
font_style: bold
font_color: 000000
line_heght: 2.0
margin_top: 1.2cm
authors:
font_color: 000000
margin_top: 12.5cm
revision:
font_color: 000000
margin_top: -2cm
caption:
align: center
heading:
chapter:
break-before: auto
font_family: $base_font_family
font_style: bold
font_color: 000000
h1_font_size: floor($base_font_size * 1.4)
h2_font_size: floor($base_font_size * 1.2)
h3_font_size: round($base_font_size * 1.1)
h4_font_size: $base_font_size
h5_font_size: $base_font_size
h6_font_size: $base_font_size
table:
head:
font_color: $base_font_color
background_color: [185,174,166]
foot:
background_color: [185,174,166]
cell_padding: [3, 3, 3, 3]
header:
border-color: #aaaaaa
border-style: double
border-width: 0.25
height: $base-line-height-length * 2.8
vertical-align: bottom
padding: [$base-line-height-length / 5, 3, 5, 3]
recto: # <-- 右見開きページ
left:
content: '{chapter-title}' # <-- チャプタータイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
verso: # <-- 左見開きページ
left:
content: '{document-title}' # <-- ドキュメントタイトル
right:
content: '{section-or-chapter-title}' # <-- セクションタイトル
12. 作図ツール draw.io (VSCode拡張機能)
12.1. draw.ioとは
draw.ioは、フローチャート、システム構成図、UMLなどを作図するツールです。
VSCode(Visual Studio Code)の拡張機能としても提供されており、AsciiDocの文書作成中に作図も可能で、効率的に文書作成ができます。 さらに、PNG画像でありながら再編集可能な形式で保存できるため、図の修正が容易です。
| draw.io は、Webアプリケーション(https://app.diagrams.net) として提供されており、Chrome拡張機能版やスタンドアローンで動作するアプリも提供されています。 |
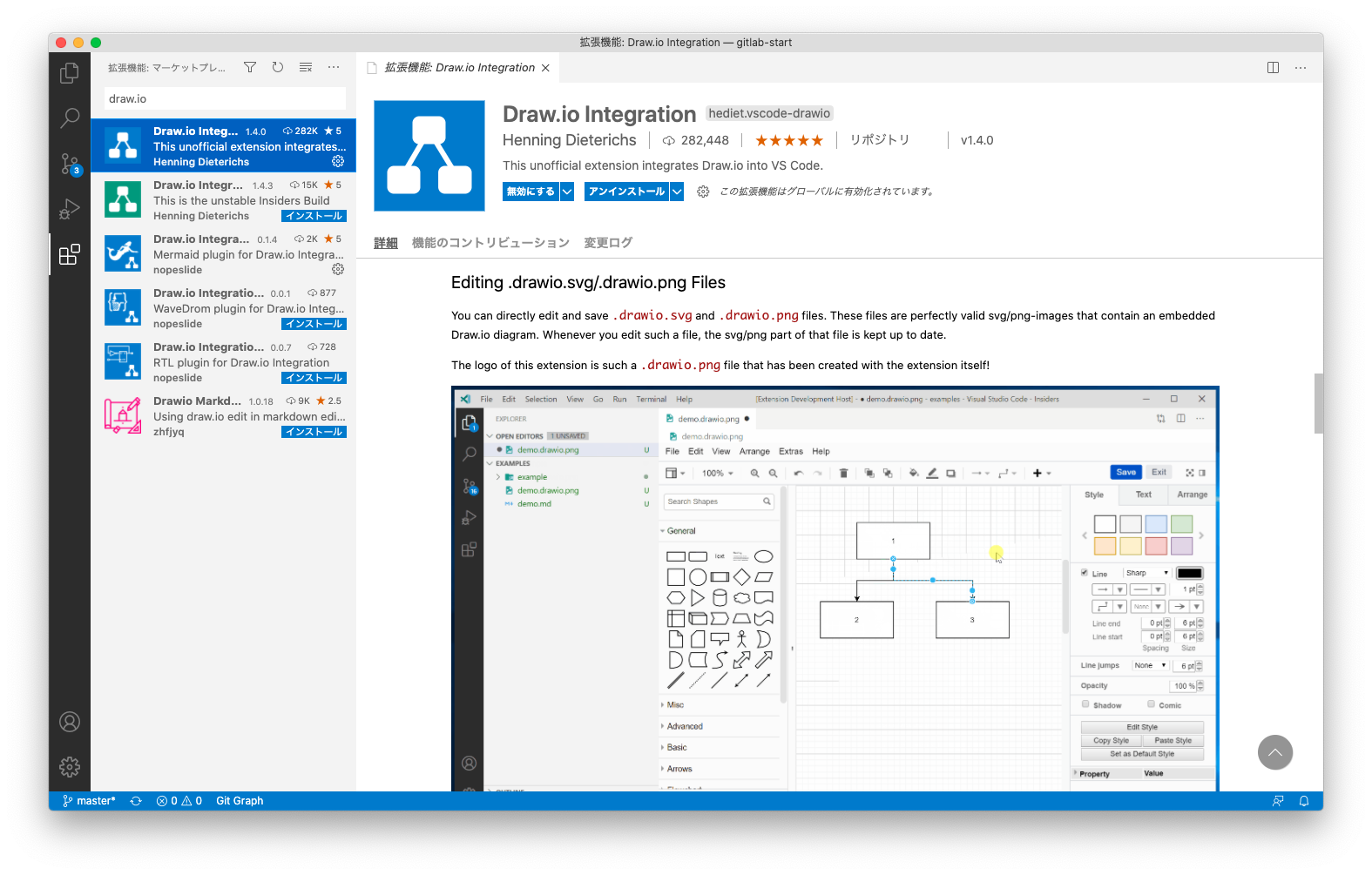
VSSCodeの拡張機能をインストールするには、VSCodeのメニュー「表示」「拡張機能」で、 draw.io を検索して 「Draw.io Integration」をインストールします。
図 61. Draw.io拡張機能のインストール
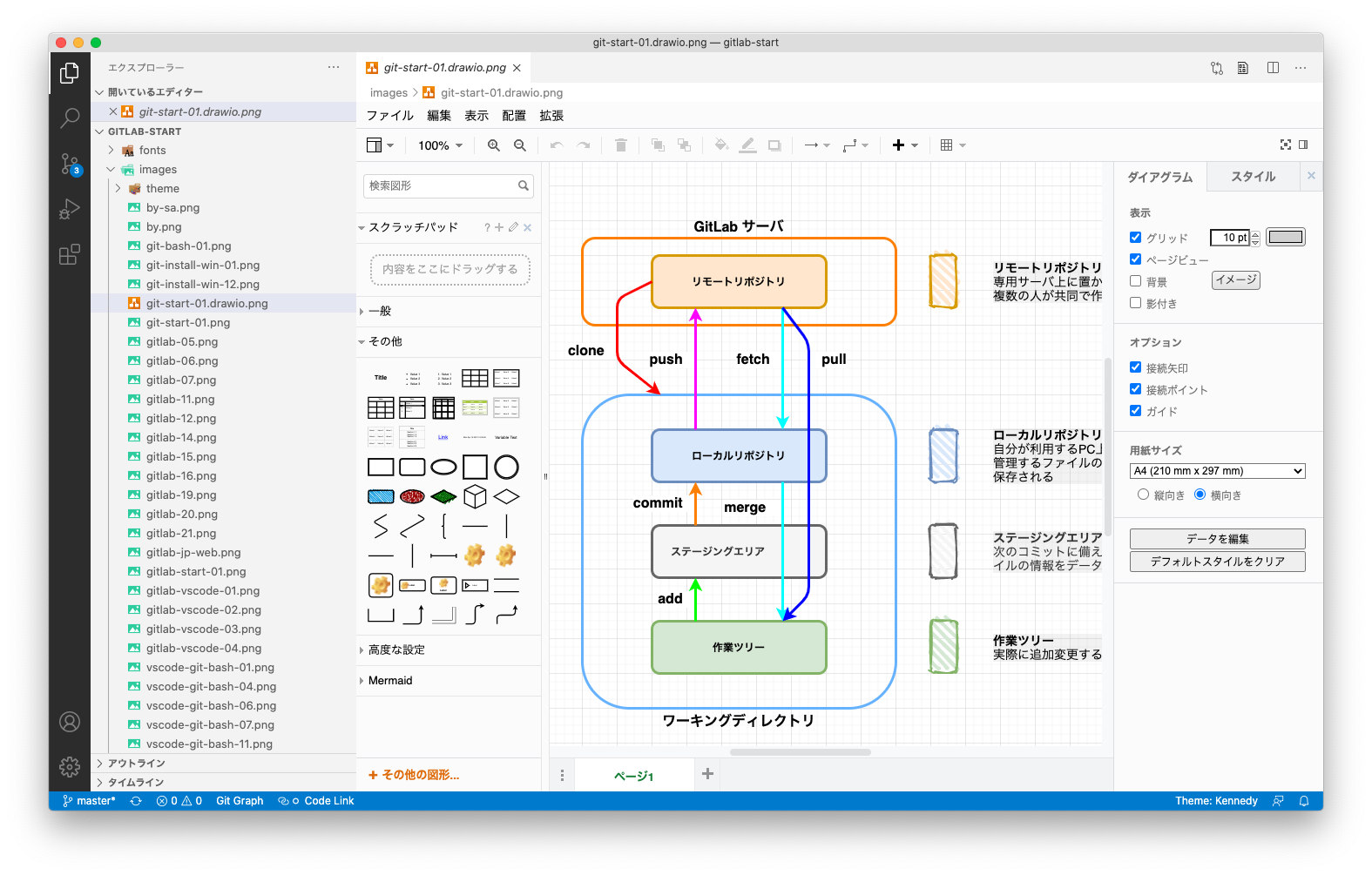
12.2. 再編集可能な形式 *.drawio.png と *.drawio.svg
ファイルの拡張子を .drawio.png とすると、draw.ioで編集可能でありながら、外部アプリケーションからはPNG画像として利用できます。 .drawio.svg とすることも可能です。(通常のPNG画像は、線や文字の修正はできない)
| * PNG Portable Network Ggraphics ビットマップ画像ファイルフォーマット ビットマップ画像なので、線や文字などの修正はできない * SVG Scalable Vector Graphics XMLベースの2次元ベクターイメージ画像形式 ベクターイメージなので、線や文字の修正が可能 |
作成したファイルは、PNG画像として取り扱うことができるので、作画してPNG画像としてエクスポートする必要はありません。 ただし、複数ページのページには対応しませんので、1ページごとにファイルを作成する必要があります。
図 62. Draw.io拡張機能の利用例
12.3. draw.ioの利用
13. その他
13.1. アップデート
- asciidoctorを含むインストールされているGemパッケージを更新するには、
gem updateを使います。合わせて古いパッケージを削除するには、gem cleanupを使います。$ gem update (1) $ gem cleanup (2)
|1|gem update で新しいバージョンがあればアップデートされる|
| 2 | gem cleanup で古いバージョンを削除する |
- RubyGems(gemコマンド)自体のアップデートは、 gem update --system とします。 (RubyGemsに脆弱性が発見された場合には、アップデートが必要です。)
- Asciidoc関連のgemパッケージは、以下のようなものがあります。
# Asciidoctor本体とPDF作成 asciidoctor (2.0.15) asciidoctor-pdf (1.6.0) # コードシンタックスハイライター coderay (1.1.3) bash (3.26.0)
13.2. 文章校正(検査)ツール textlint
詳しい紹介はできませんが、文章を機械的にチェックすることができます。
13.2.1. textlintとは
textlintは、markdownなどテキスト形式で書かれた文章を、ルールにしたがってチェックするツールです。 「ですます調」と「である調」の混在や二重否定、冗長な表現、用語の不一致などを解析し、文章の問題点を検出します。
日本語に対応した多くのルールが公開されており、プラグインによりAsciiDocにも対応しています。
- インストール
- Node.jsが必要です。
- Windowsの場合、https://nodejs.org/[公式サイト(https://nodejs.org/)]から、インストーラーをダウンロードします。
- 14.16.1 LTS(長期サポート版)を推奨します。
- コマンドプロンプトから、以下のコマンドでバージョンを確認(npmも同時にインストールされる)
Your environment has been set up for using Node.js 14.16.1 (x64) and npm. C:\Users\koshihikari>node -v v14.16.1 C:\Users\koshihikari>npm --version 6.14.12
- Linux(Ubuntu)の場合、パッケージマネージャでNode.jsとnpmをインストール(バージョンはチョット古い)
$ sudo apt install nodejs $ sudo apt install npm $ node -v v10.19.0 $ npm --version 6.14.4
- macOSの場合は、Homebrewでインストールする
$ brew install nodebrew $ mkdir -p ~/.nodebrew/src $ nodebrew install-binary stable $ nodebrew ls v14.16.1 current: none $ nodebrew use v14.16.1 use v14.16.1 $ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zshrc $ node -v v14.16.1
13.2.2. VSCodeプラグイン
-
- 文末が“。”で終わっていません。
- ruby ⇒ Ruby (spellcheck-teck-word) テクニカルワードのスペルチェック。
- 原則として、全文文字と半角文字の間にスペースを入れません。
- 他にも、「〇〇を行うことができる」は、「〇〇できる」のような簡潔な表現や 一文の長さ、句読点の数、二重否定などがレポートされます。
13.2.3. textlintに関する情報
実際のインストールや使い方などは、こちらを参照してください。
付録 A: 参考情報
参考文献
- [1] Asciidoctor 文法クイックリファレンス(日本語訳), https://takumon.github.io/asciidoc-syntax-quick-reference-japanese-translation/
- [2] Asciidoctor User Manual, https://www.seinan-gu.ac.jp/~shito/asciidoctor/html_chunk/
- [3] ドキュメント作成システム構築ガイド, 伊藤敬彦, 吉村孝広 著, 2016-03-25, ISBN 978-4-7741-8036-6, 株式会社技術評論社
- [4] AsciiDoc + VSCodeでかっこいい文書作る, https://ai-gaminglife.hatenablog.com/entry/2018/11/13/232608 (参照 2021-07-12)
- [5] JavaScript Promiseの本 (AaciiDocで書かれた本), https://azu.github.io/promises-book/ (参照 2021-07-12)
- [6] テクニカルライティングの将来 ー GitHub上のAsciidocで技術書Pro Gitを協働執筆, 2014年12月15日, https://postd.cc/living-the-future-of-technical-writing/ (参照 2021-07-12)
- [7] Pro Git, Scott Shacon, Ben Straub, 高木正弘(訳), Yusuke Sato(訳), 2nd Edition (2014), https://git-scm.com/book/ja/v2 (参照 2021-03-15), https://progit-ja.github.io (Pro Git 日本語版電子書籍公開サイト 参照 2021-03-15), License CC BY-NC-SA 3.0
改版履歴
| Ver. | 改版日 | 改版内容 |
|---|---|---|
| 1.0 | 2021-07-12 | 初版 (1st Edition) |
| 1.1 | 2021-07-26 | 日本語フォントの利用 追記, ライセンス変更(CC-BY) |
| 1.2 | 2022-05-25 | chapter-signifier, codespan に変更 (chapter-label, literal 無効) |
この文書について
| AsciiDoc文書作成入門 (Asciidocによる文書作成環境の構築) | ||
|---|---|---|
| 発行 | 農林水産研究情報総合センター | |
| 農林水産省 農林水産技術会議事務局 筑波産学連携支援センター 情報システム課 | ||
| 問い合わせ総合窓口 | ||
| request affrc.go.jp | ||
| 農林水産研究情報総合センター URL | ||
| URL | https://itcweb.cc.affrc.go.jp/ |
 | この文書は、 クリエイティブ・コモンズ 表示 4.0 国際 ライセンス の下に提供されています。 |
Ver. 1.2
最終更新 2022-05-25 15:20:08 +0900